Showing top 0 results 0 results found
Showing top 0 results 0 results found

Chatbots have changed the way we engage with digital interfaces. However, the success of a chatbot heavily relies on its user interface (UI), which serves as the gateway for the interaction between the user and the bot.
Creating an effective chatbot UI is no easy feat. It requires careful consideration of design principles, user experience (UX) best practices, and an understanding of user behavior. One valuable resource that can significantly aid chatbot creators in this endeavor is the availability of good chatbot UI examples.
In this blog post, I'll delve into why chatbot UI examples are instrumental in shaping better user interfaces for chatbots.
I'm going to explore everything there is to know about chatbot UI design, including:
- the differences between UI and UX,
- tips to improve a chatbot interface,
- how to customize a chatbot UI,
- examples.
What is a chatbot user interface?
UI stands for user interface, and people interact with the user-facing part of the bot. Your chatbot user interface can have multiple elements, including:
- profile or chatbot picture
- status
- name
- message
- menus
- settings
- buttons
If you can add emojis or attachments, these elements are also part of the chatbot UI design. Remember, UI design helps your users make sense of the bot and “talk” to it.
🤖 Before you read any further, start your free 14-day trial and see what our ChatBot can do for you!
The difference between UI and UX
A chatbot’s UI and UX are intertwined but have distinct elements. Chatbot UI design allows people to interact with your bot’s features and functions. UX refers to the overall impression and interaction a person has with a product, system, or service, encompassing aspects such as usability, accessibility, and satisfaction.
Let's use these simple examples to illustrate the difference:
- Chatbot UI includes a menu with buttons.
- UX is how the visitor feels when using the menu.
Why should you care?
- 74% of businesses agree that UX design boosts sales.
- Businesses see a 200% increase in conversions with a good UX design.
Positive user experience keeps visitors coming back. You should invest in both chatbot UI and chatbot UX to increase conversion rates and revenue.

Create a great chatbot user interface with these tips
Chatbot design is an art. You need to learn which UI elements are crucial to an app or bot’s success. As part of your UX website optimization process, you should consider the following:
1. Start with a color palette and background colors
What color palette are you choosing for your chatbot? You'll want to consider:
- background color
- font color
- graphical buttons and icons
The color palette should match your brand and allow all users to read easily. Test multiple alternatives to see which works best. If you want to offer customization, you can allow users to select from multiple color palettes.
Color theory will help you select a great palette, but don’t forget the 60-30-10 rule:
- 60% primary color.
- 30% secondary color.
- 10% accent color.
2. Organize your visual elements
Organizing your bot’s visual elements logically and naturally is essential. You can use inspiration from existing bots for this with elements like:
- A send button on the bottom right.
- Attachments and emojis on the bottom left.
- The bottom middle should be the user text box.
- The top left should be the profile picture or avatar.
- The top right should be the menu or preference options.
Of course, you’re free to organize your visual elements in any way you think works for your audience.

3. A/B test your chatbot interface
A/B testing is done by 59% of companies because it allows you to:
- Test new UI elements.
- Learn from user behavior.
- Change UX elements based on the data you collect.
Our platform makes it easy to begin A/B testing. Read our guide on how to get started with A/B testing.
4. Focus on text and tone of voice
Tone is how you write. You may want your bot to be:
- professional
- funny
- kind
- blunt
- friendly
If your chatbot’s tone is too professional, it may use jargon that confuses the user and doesn’t resonate with them. Your niche and demographic will dictate the tone you want your bot to use.
Text will also be crucial to your success. Consider its color, size, and readability because they’re all integral to the user experience.
5. Work on keeping conversations flowing
Customer experience relies on solving some sort of issue for your site’s or chatbot’s users. You want to keep the conversation going to ensure the bot has fully resolved the person’s query.
You can do that by:
- Asking if there is anything else the chatbot can help the visitor with.
- Providing option bubbles for users to answer further questions.
Powerful chatbots are responsive and can be trained to help with conversation flow.

6. Ease of readability
A bot’s readability is important, too. If your bot’s text or elements are hard to read, it will negatively impact the overall experience. Testing the bot’s readability and making integral changes based on usability reports will help you design a bot that’s easy to read and use.
If you’re just creating the bot, have multiple stakeholders in your business to:
- test the bot,
- rate the readability,
- recommend changes.
7. Greeting and response considerations
How do you want your chatbot to greet and respond to users? Consider whether your bot works in multiple languages and the default greetings and responses.
8. Change your chatbot UI slowly
Slow, incremental changes to your interface will help users adapt to changes over time. If you make massive changes often, it can lead to user:
- frustration
- confusion
- abandonment
And you don’t want any of these elements to cause customers to abandon your bot or brand.
9. Profile picture or avatar
By humanizing it, you can make users feel more comfortable interacting with the bot. Simply add profile pictures or avatars for the bot and even consider allowing visitors to select a bot personality that they prefer.
You can use these tips whether you have a chatbot design that you want to change or when creating a UI from scratch. If you have a bot, follow these tips because you don’t want to push current customers away.

How do you make a chatbot UI from scratch?
Creating a chatbot UI from scratch will depend on the chatbot framework that you use. Some bots offer easy customization, allowing you to adapt your chatbot design effortlessly.
You'll need to use a mockup tool, such as:
You'll also need someone who can help with the graphical elements.
How to customize the chatbot interface
Different chatbot platforms allow for unique customization of a chatbot’s UI. ChatBot offers an easy way for you to customize an AI chatbot with:
Your chatbot of choice should have documentation on how to best customize it with step-by-step instructions.
15 good chatbot UI examples
If you want to review chatbots that have useful features that encourage user interaction, the following examples can help:
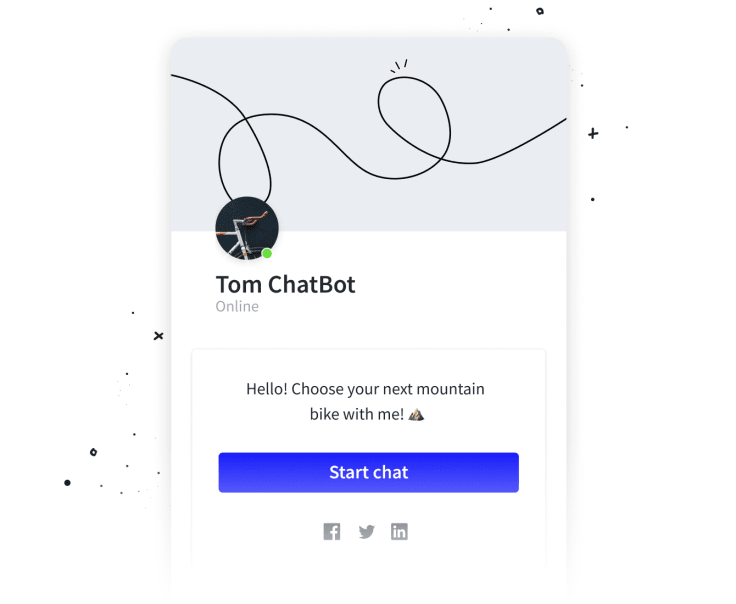
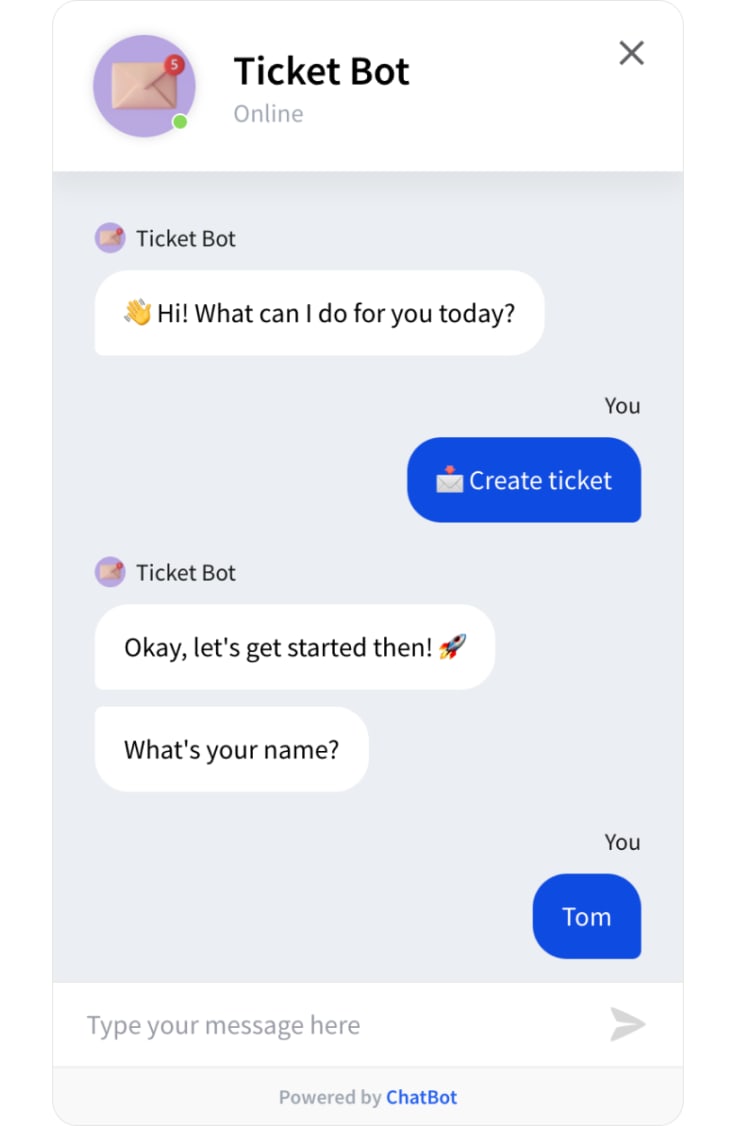
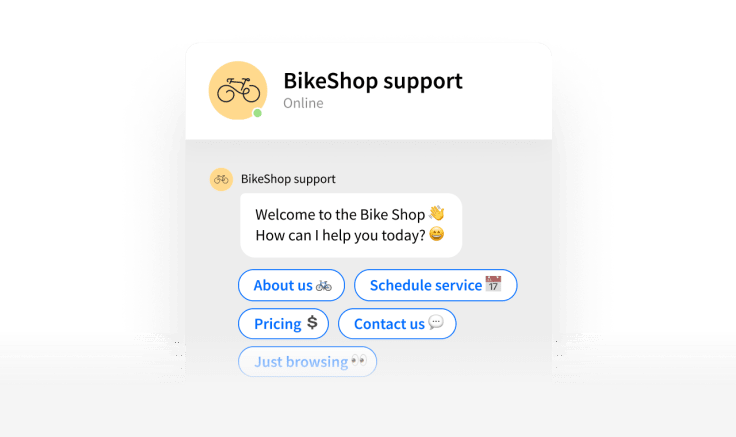
1. ChatBot

ChatBot is designed to offer extensive customization with a powerful visual builder that allows you to control every aspect of the bot’s design. Templates can help you start your design, and you’ll appreciate the built-in testing tool.
The interface includes:
- Crisp chat bubbles that are easy to read.
- Rich messages.
- Emojis to spice things up.
- Dynamic responses.
A visual builder and advanced customization options allow you to make ChatBot 100% your own with a UI that works well for your business.
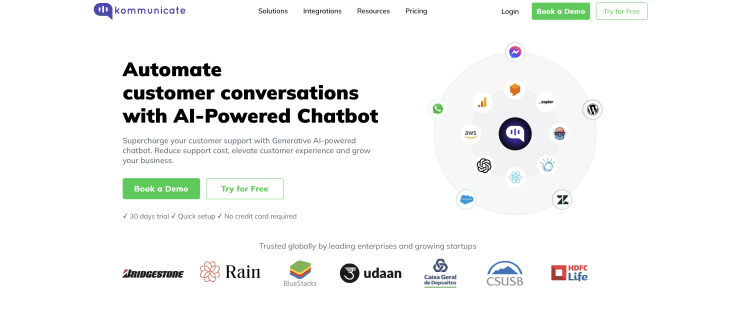
2. Kommunicate

Kommunicate’s AI-powered bot aims to automate customer conversations, and natural language processing (NLP) offers natural conversations. The interface uses a conversational workflow with tools that make it easy to:
- Rapidly change text and element colors.
- Change logos.
- Change themes.
- Reset chats.
- Add profile pictures.
You can customize the chat widget with CSS and add text or voice commands and notes. While robust, you will need to pass code to the chat widget to make certain changes, making UI adjustments complex for non-tech users.
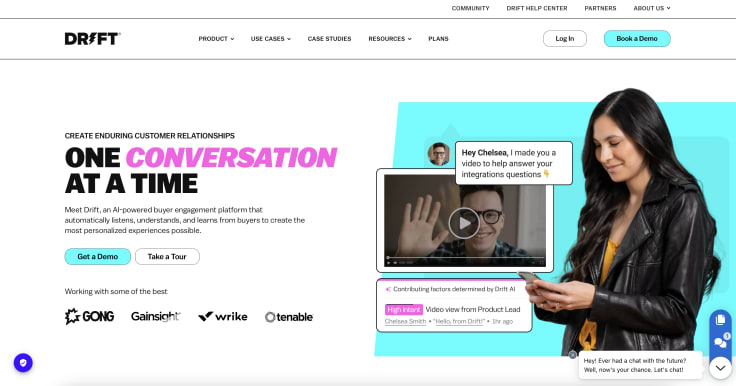
3. Drift

Drift’s purpose is to help generate leads and automate customer service. The chatbot UI is user-friendly and simple, relying heavily on quick-reply buttons. Many of the elements are customizable, including the avatar.
Drift is designed to make it easy to connect with a human agent. Reply buttons save time and help guide conversations, but you still have the option to:
- Type in replies.
- Add emojis and GIFs.
- Include attachments.
Having so many options for communication improves the user experience and helps ensure that problems are solved.
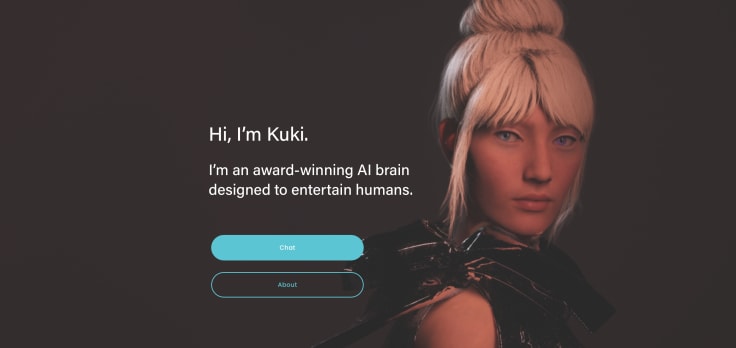
4. Kuki

Kuki is an AI chatbot that has won the Loebner Prize multiple times. It’s known for being one of the most human-like chatbots available. While the bot has a devoted following, its interface is simple and minimalistic.
For the bot’s purpose, the interface works well. It looks and functions just like any chat service you use with friends. You can only communicate with open-ended messages, so no suggested responses or topics exist.
This chatbot’s interface is less than ideal for business purposes because you may not know the bot’s capabilities. Furthermore, the open-endedness of the communication could potentially lead to issues with the bot’s behavior.
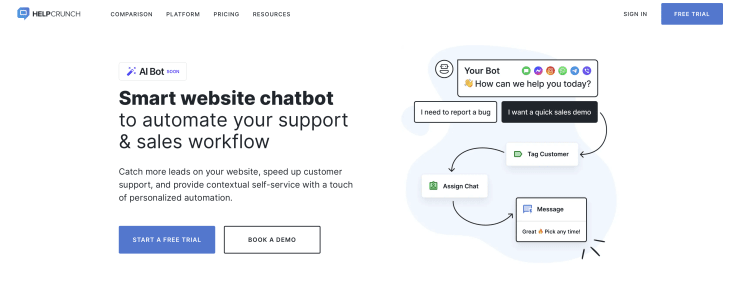
5. HelpCrunch

HelpCrunch is a multichannel chat widget that can be customized to align with your brand’s image. The AI-powered bot can support both your marketing and customer support needs.
The familiar interface allows you to:
- Use quick replies.
- Connect with real agents.
- Interact with your knowledge base for self-service support.
HelpCrunch’s bot is customizable, and you can easily create chatbot flows using the visual interface – no coding required.
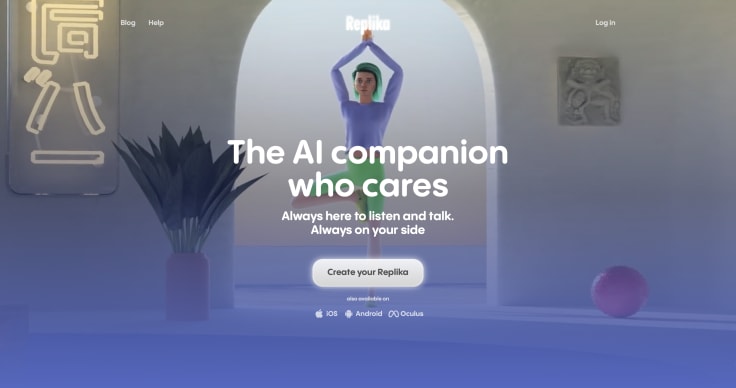
6. Replika

Replika is a little different from other chatbots on this list because it’s meant to serve as a digital companion or personal assistant. The conversations are organic and open-ended, so there are no pre-programmed responses.
Replika uses its own artificial intelligence engine, which is constantly evolving and learning. Its ability to evolve means that the bot can have more in-depth conversations.
But what about the interface?
Replika stands out because the chat window includes an augmented reality mode. It can create a 3D avatar of your companion and make it look like it’s right there in the room with you. Voice mode makes it feel like you’re on a regular video chat call.
Although Replika has many unique and intriguing qualities, it may not be the optimal option for business purposes.
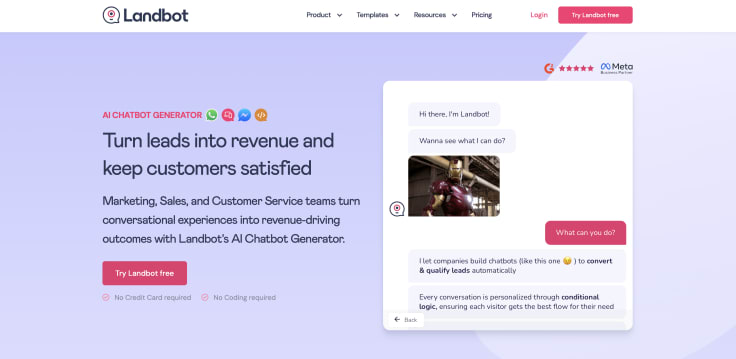
7. Landbot

Landbot is designed to create conversational experiences. It can be deployed anywhere on your site or even on a separate landing page.
Building your chatbot is simple enough (it takes just a few minutes) and doesn’t require any coding knowledge. The visual chatbot editor simplifies the process.
The interface is simple and very user-friendly. When customers interact with the bot, they’re presented with response buttons. While simple and convenient, users cannot enter a custom message unless explicitly asked to do so.
In other words, the flow of the conversation is pre-determined.
Most elements of the bot’s interface are customizable. You can incorporate them anywhere on your site or as a regular popup widget interface.
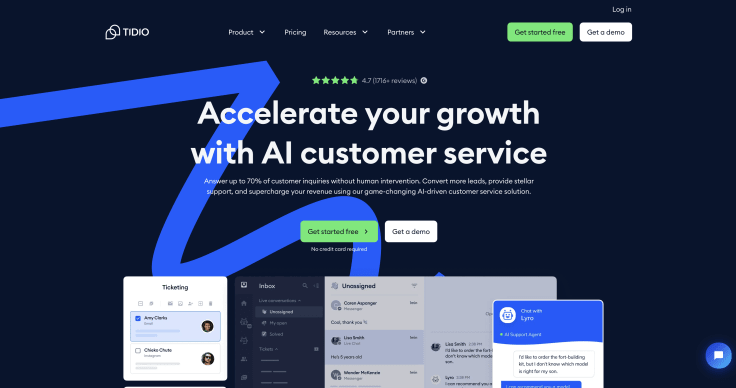
8. Tidio

Tidio’s solution can serve as both a live chat and a chatbot. Their highly customizable chatbot interface allows you to modify virtually any aspect (including icons and welcome messages).
Tidio’s UI includes several components and features that create a positive user experience, including:
- The chatbot’s name (or you can use your company’s name).
- Custom taglines or status labels.
- Photos and avatars for the bots.
- Quick response buttons.
- Response rating buttons (thumbs up or thumbs down).
- The option to add attachments and emojis.
- A message input field.
You can change the elements of the chatbot’s interface with ease and also measure the changes.
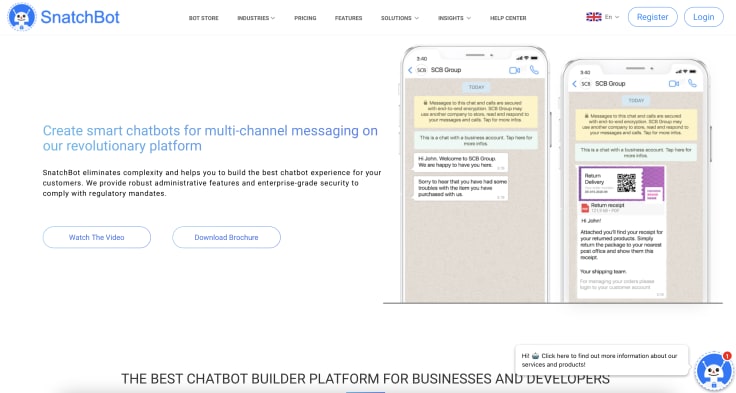
9. SnatchBot

With SnatchBot, you can create smart chatbots with multi-channel messaging. The platform has a huge selection of templates that you can use to build your bot.
The UI is snappy and simple. Users can type their responses or choose pre-defined options. There’s also the option to add a voice response and customize the bot's look.
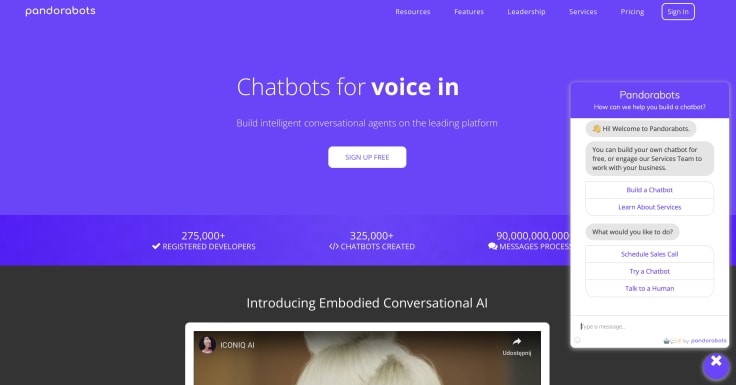
10. Pandorabots

Pandorabots is a chatbot hosting service for building and deploying AI-powered chatbots. The Chat Design feature allows you to visually create questions and answers for your bot.
There are many elements that you can use to create your chatbot, including:
- images
- gallery
- vertical lists
- video
- emojis
- text input
- buttons
- quick replies
- email, phone, and date validation
There’s no option to add attachments or audio, which may be a drawback for some users. Overall, the UI of Pandorabots feels familiar, and you can customize the look to align with your brand.
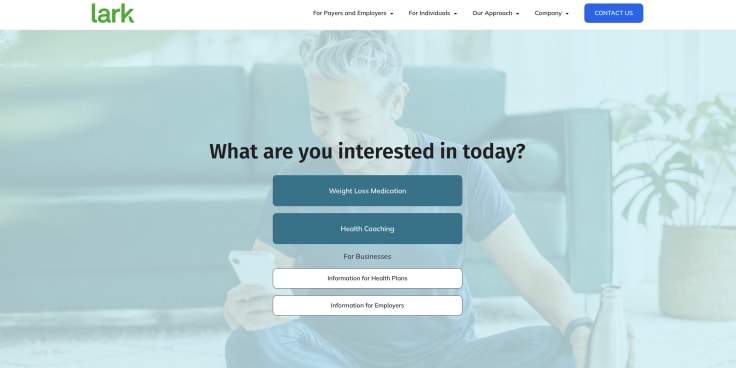
11. Lark

Designed for the healthcare industry, Lark is a contextual chatbot that helps patients. The focus is on humanlike conversations. The UI is friendly and welcoming. Users can engage with the bot through text-based chats, voice, and buttons.
The green color scheme is calming, which is fitting for its purpose of assisting patients.
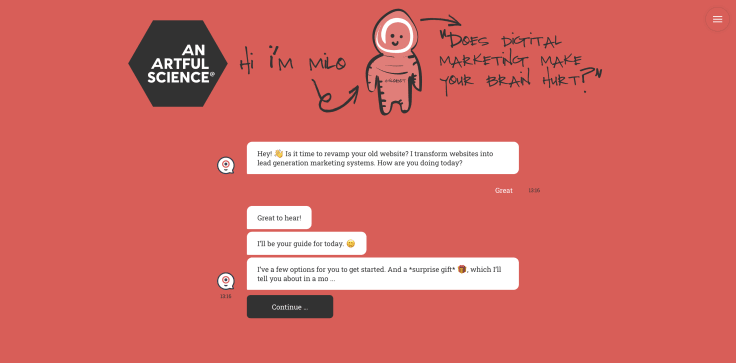
12. Milo

Milo is a website builder chatbot that was built on the Landbot.io platform. It’s a button-based chat system, so the conversations are mostly pre-defined. Its conversational abilities are lacking, but Milo does have a sense of humor that makes it fun to interact with the bot.
The chatbot UI blends in seamlessly with the site, making it feel like it’s a native part of the design.
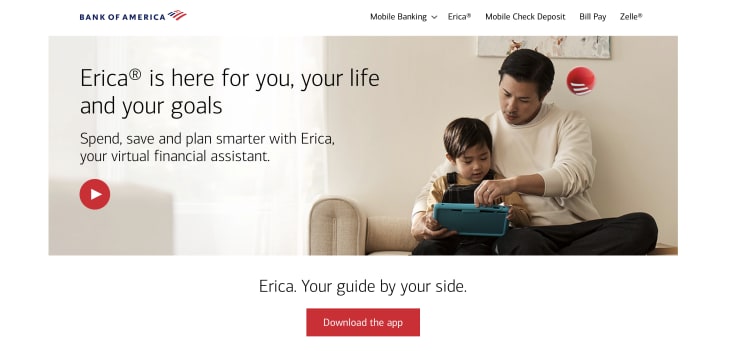
13. Erica

Erica is a chatbot that’s been called the “Siri of banking.” Developed by Bank of America, this bot is chat- and voice-driven. Users can make voice or text commands to check up on their accounts.
The bot uses images, text, and graphs to communicate account balances, spending habits, and more. You’ll notice that Erica’s interface is blue, which signals dependability and trust – ideal for a banking bot. The uses of emojis and a friendly tone make this bot’s UI brilliant.
14. Wysa

Wysa is a chatbot designed for a very specific purpose: to help people improve their mental health. Features include relaxation exercises and mood trackers. The bot’s design is based on cognitive-behavioral therapy (CBT), which is a popular and effective treatment for anxiety.
The interface is smartly designed and offers:
- A personalized chatbot UX.
- Cute characters make users feel welcome and comfortable.
- A calm and relaxed color scheme.
- Emergency buttons to support user safety.
Wysa understands its audience and their pain points. The bot helps guide the user experience, and users can chat anytime.
15. WHO chatbot
The World Health Organization (WHO) developed a chatbot to help combat misinformation related to the COVID-19 pandemic. The bot uses Facebook Messenger UI, which feels familiar to most users.
The only drawback is that the chatbot UI is limited to whatever Facebook offers.
Furthermore, users are limited to what they can say and do with the bot. You can write your own responses, but the bot will not reply. You only have the option to use pre-defined buttons for interactions.
Conclusion
Chatbot UI and design are crucial to the success of your bot. Design takes time, multiple iterations, and A/B testing to get just right. Use the examples above as inspiration to create a successful design for your own bot. If you follow the tips above and view each of the bots in our examples, you’ll have an easier time mastering your bot’s UI design.
Take ChatBot for a test drive with a free 14-day trial.


