The ChatBot integration for Shopify allows you to automate customer service and enrich the user experience simultaneously. Use our integration to add a chatbot to your Shopify store. Chatbot conversations can improve shoppers’ experience of your online store and supercharge your online sales.
The integration provides extra actions that make ChatBot an even more effective selling channel for any Shopify business:
-
display your store offerings in the chat
-
use a chatbot to help users search for products
-
show shoppers their order status
How to integrate the products
The ChatBot <> Shopify integration can be activated in three ways. You can choose the one that best meets your needs.
If you already have an active Shopify store, you can add the bot in the Shopify Admin panel. This way, you can use a pre-built chatbot and customize it to your store faster. The bot will be automatically added to the store.
If you’d like to build the bot from scratch and ensure every step of the chat meets your needs, you can activate the integration in the ChatBot app in the Integrations panel after the bot-building process is done. In this approach, you can also use the pre-built bot structure, customize it, and load it into your store when all adjustments are done.
The third way to connect ChatBot and Shopify is to start the integration process using Shopify actions directly in the bot conversation tree. You can add the actions to the bot structure while developing the bot without activating the store. When you finish the development phase, you can active the store.
How to add a bot in the Shopify Admin panel
-
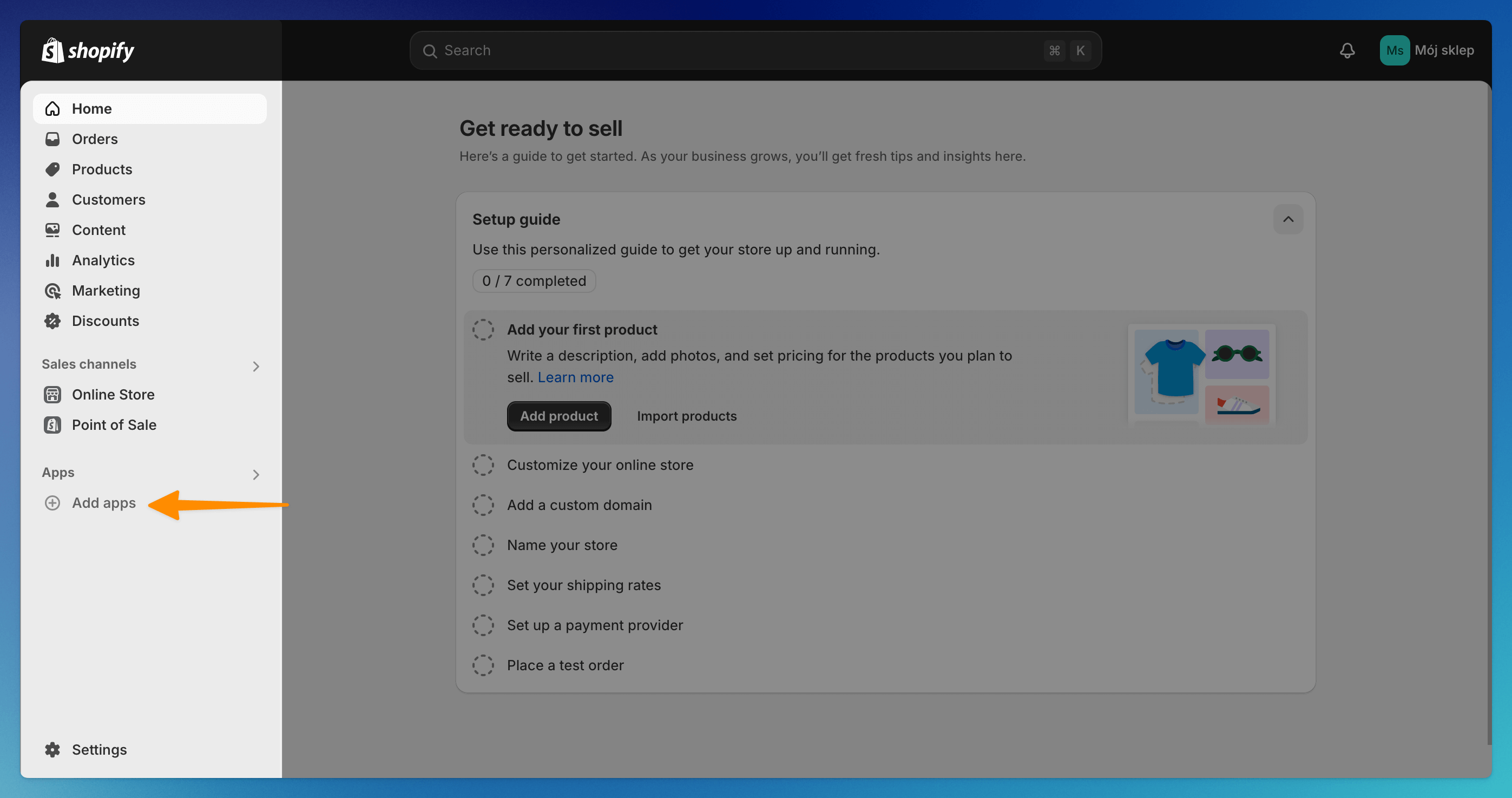
Log in to your Shopify store admin panel. Go to the Apps section and search for the ChatBot by Text app.

-
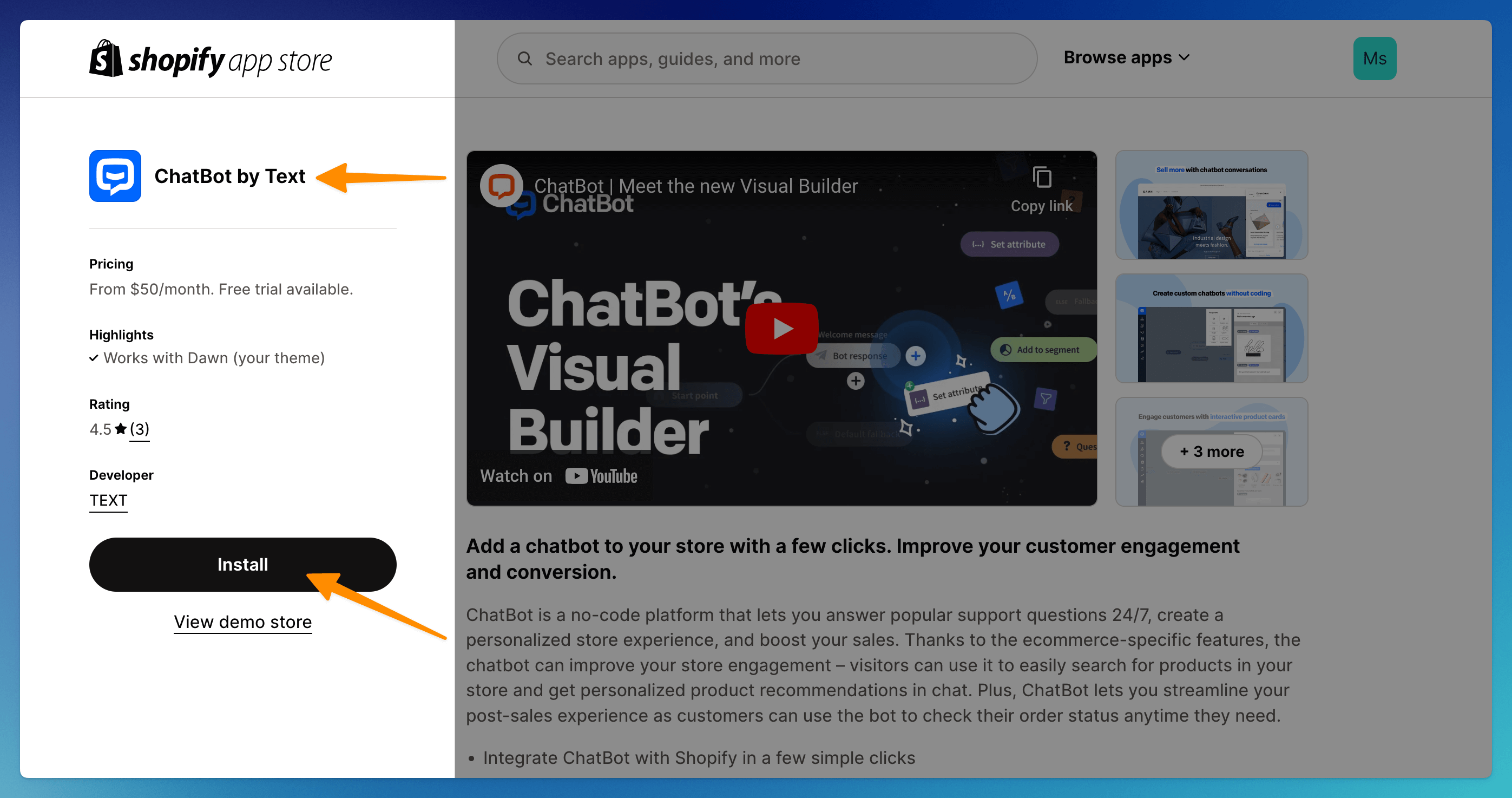
Select the ChatBot by Text app and click the Add app button. Confirm with the Install button.

-
Log in to your ChatBot account and configure the integration.
If you’re a new user, you must set up your account first. Provide your email address and password. Then select Sign up.
-
Choose from the three options. After selecting your preferred option, select Continue.
-
Use a pre-built Shopify template — import the Shopify-specific bot structure.
You need to customize the imported template once the integration is complete. -
Select an existing bot — choose one of the bots you have created.
You can always edit the selected bot later. -
Build from scratch — create your bot from scratch.
Once you configure the integration, you need to build your bot in the ChatBot app.
-
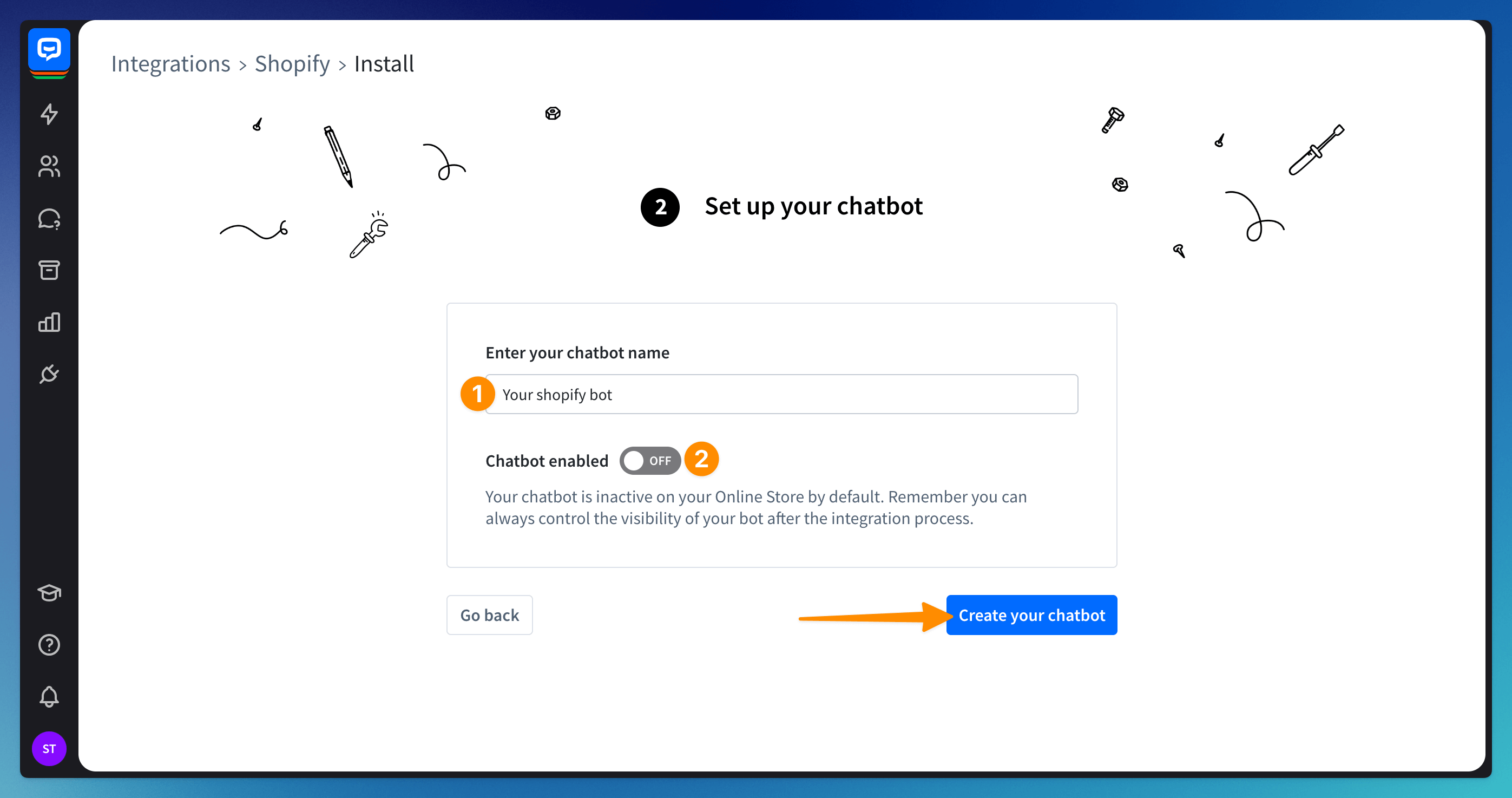
Name the newly created bot (1) or select one of the bots you already have. Decide if your bot should be enabled in your store from the start or if it should be disabled (2). Continue with the Create your chatbot button.

In the Chatbot enabled section, you can decide whether your chatbot should be active on your Shopify store when the integration is complete. If you turn this setting on, the chatbot will appear on your store even if your bot is incomplete.
We recommend disabling this setting if you’re creating your chatbot from scratch. This way, you can finish your bot in the bot builder first and turn it on when it’s ready
In the Chatbot enabled section, you can decide whether your chatbot should be active on your Shopify store when the integration is complete. If you turn this setting on, the chatbot will appear on your store even if your bot is incomplete.
We recommend disabling this setting if you’re creating your chatbot from scratch. This way, you can finish your bot in the bot builder first and turn it on when it’s ready
How to add a Shopify store in the Integrations panel
-
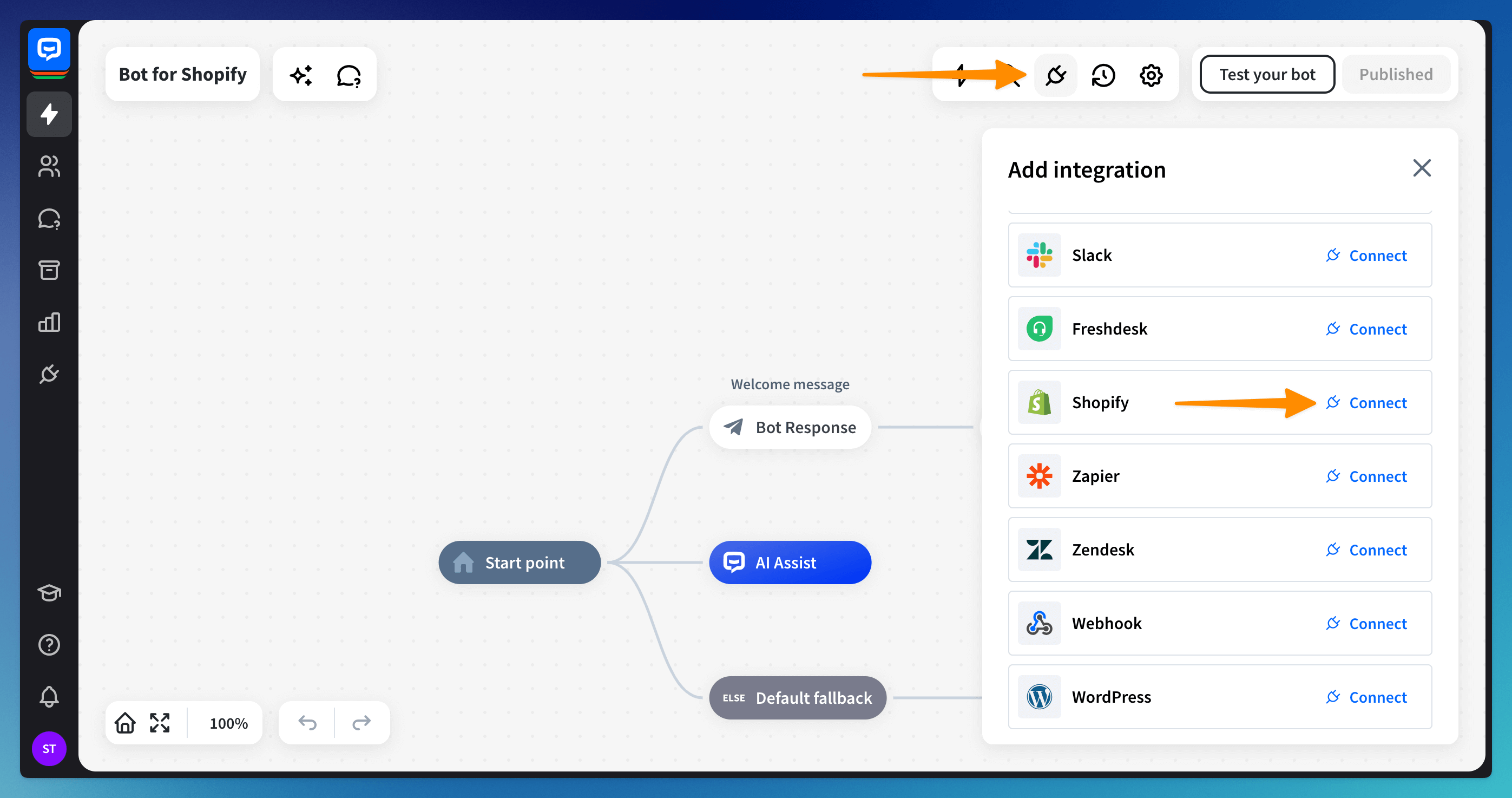
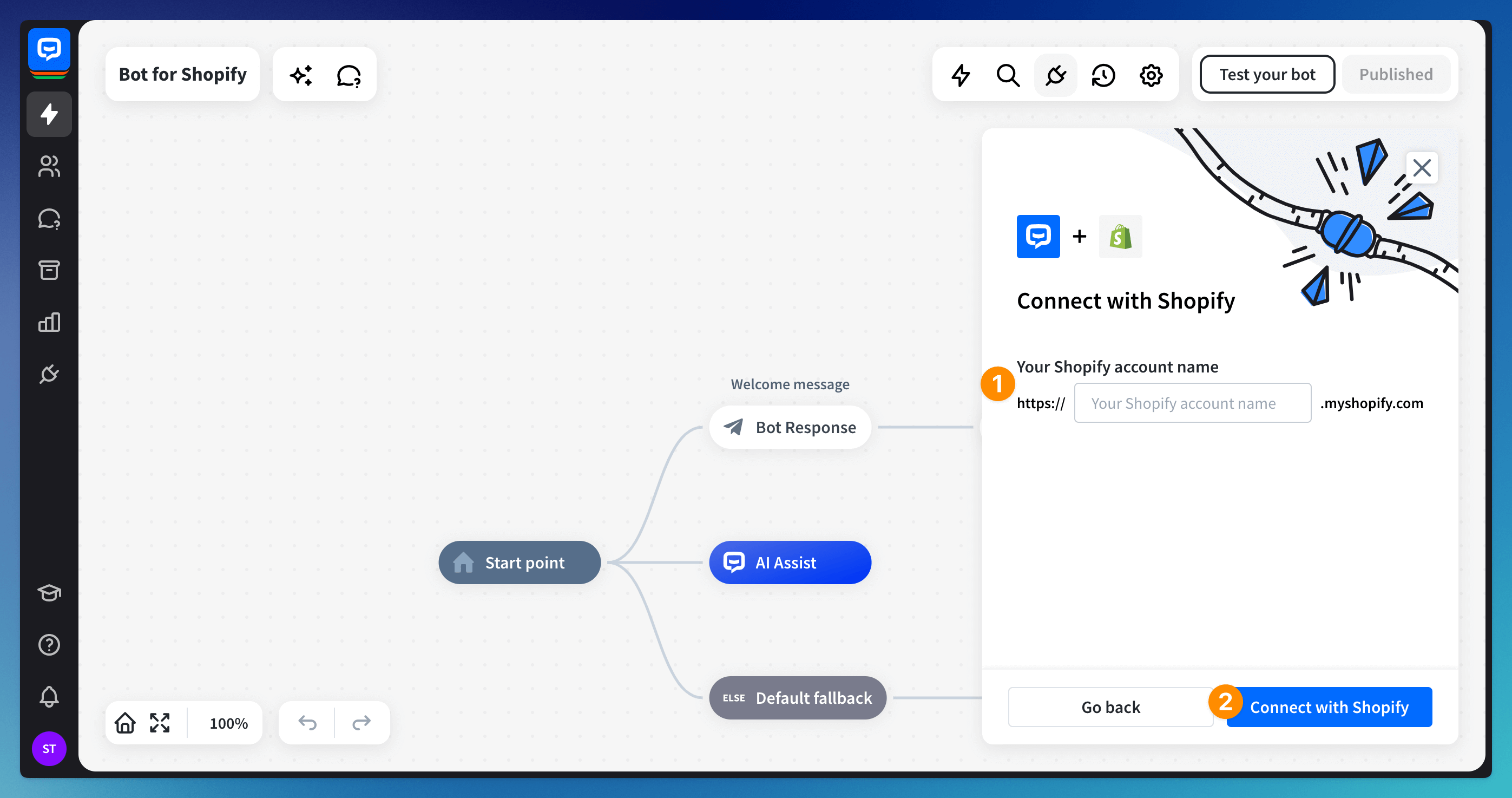
Go to your bot and choose Shopify from the list in the Integrations panel. Select Connect with Shopify.

-
Provide your Shopify store name (1). Click the Connect with Shopify button (2).
If you are not already logged into your store, log in. Continue with the Install app button.

-
The integration will appear on the list. Click the name of your store to manage your integration.
How to add the Shopify store using Shopify actions in the bot
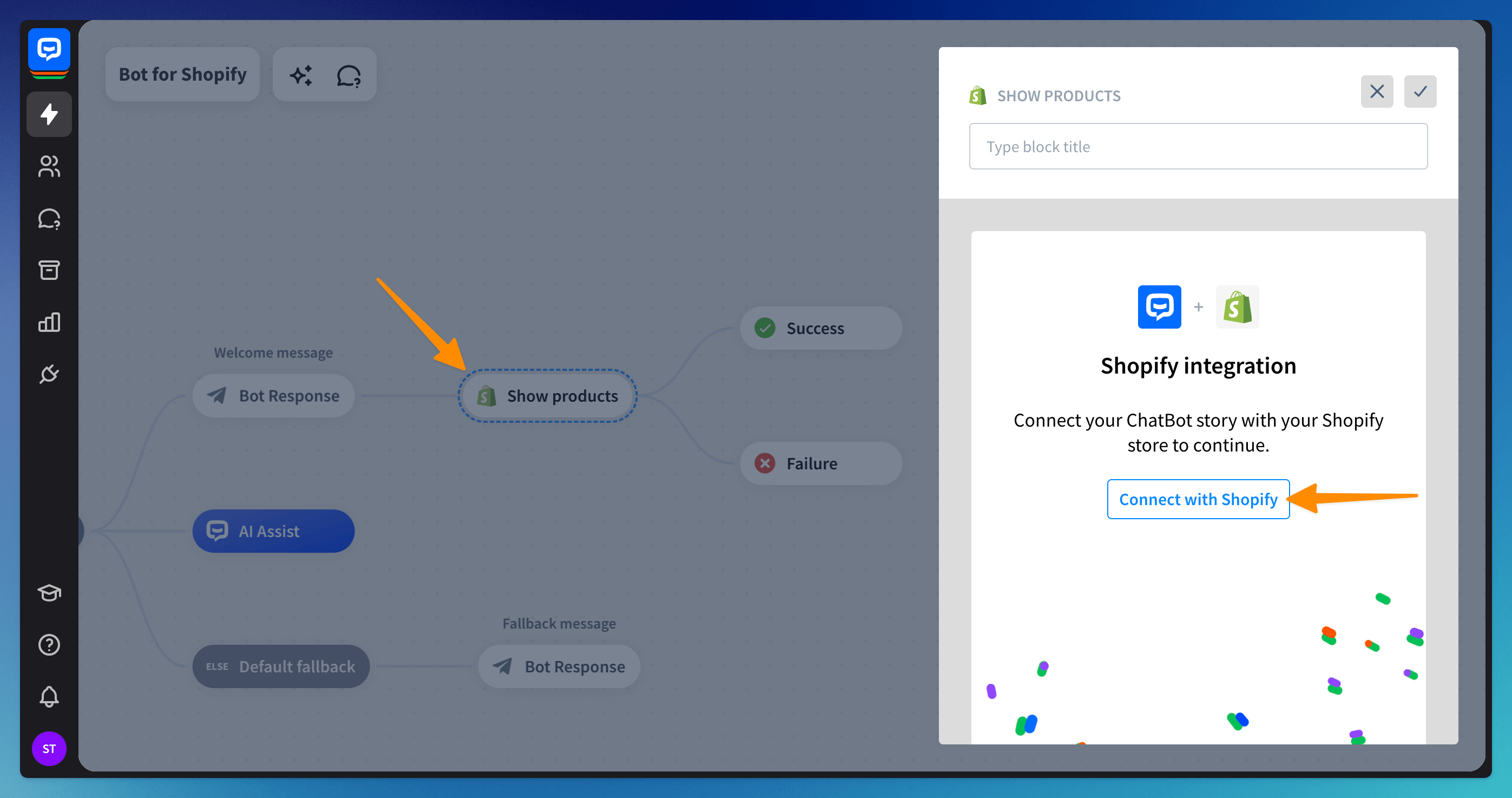
Select the Shopify action and add it to your bot flow. Open the block and select Connect with Shopify button. Finish the installation process.
 The integration will appear on the integrations list in the Integrations panel. You can manage it there.
The integration will appear on the integrations list in the Integrations panel. You can manage it there.
How to manage or delete the Shopify integration in ChatBot
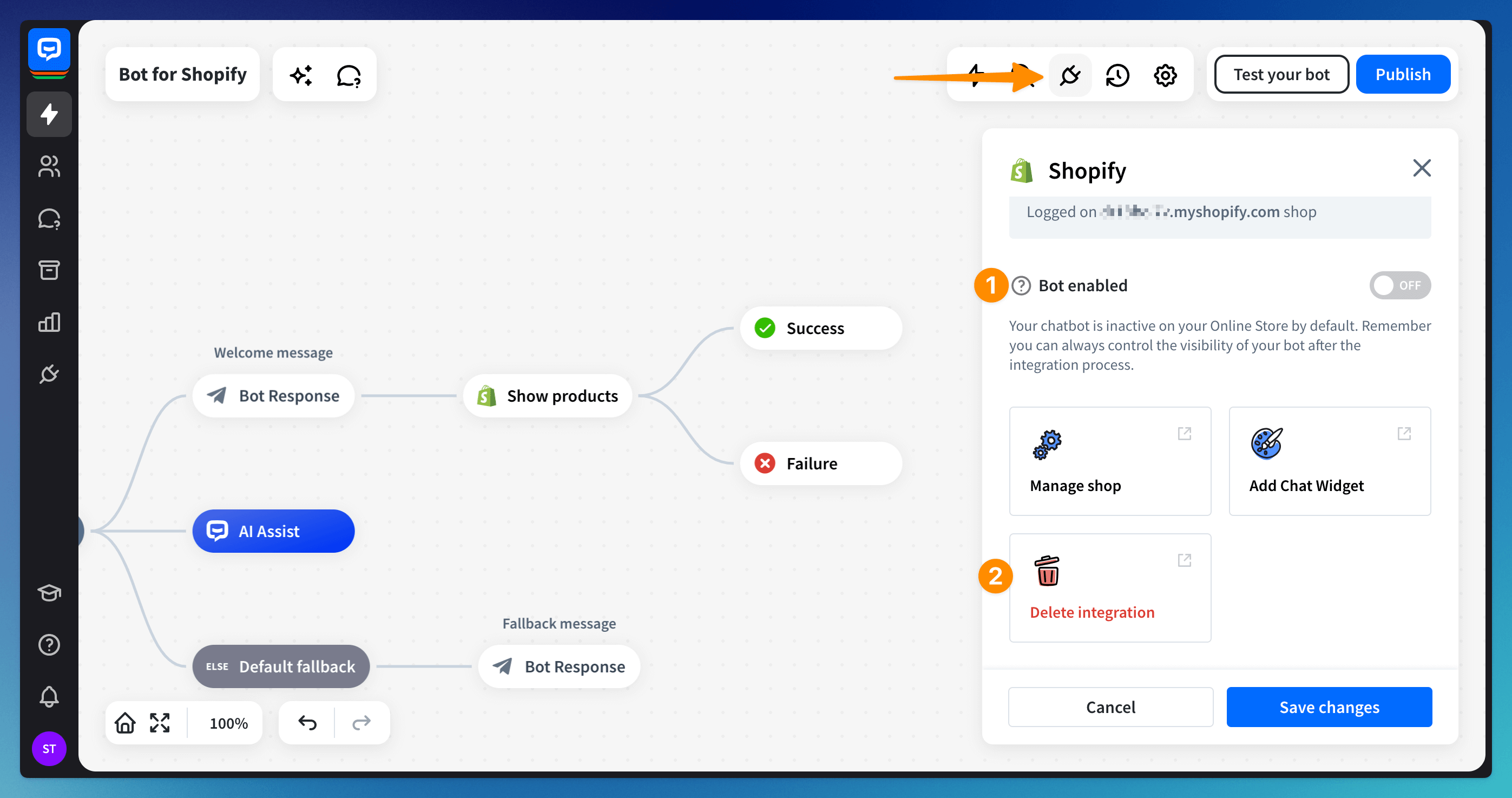
You can manage the integration when you click on it on the Integrations list. You can decide if you’d like to enable or disable the bot in the store (1), if you want to proceed with the store management, or if you’d like to delete the bot from the store entirely (2).
 We recommend leaving the bot disabled in the Bot enabled section at first. This way, you can test your bot in the bot builder first and turn it on when it’s ready. This will give you time to develop the bot correctly before it starts chatting.
We recommend leaving the bot disabled in the Bot enabled section at first. This way, you can test your bot in the bot builder first and turn it on when it’s ready. This will give you time to develop the bot correctly before it starts chatting.
How to manage the subscription
When you create a new ChatBot account via Shopify
If you change your ChatBot subscription details in the Shopify panel, the subscription section in ChatBot will be blocked.
When you add your existing ChatBot account to Shopify
If you add an existing ChatBot account to Shopify, you can manage your subscription details in the ChatBot billing section.
Read more