A story is a conversation scenario between customers and the bot. You can design the bot to do things like receiving pizza orders or scheduling doctor appointments or whatever you want.
To better understand stories, let’s think for a second how does a chatbot work. When a user types a query into a chat window, the system tries to find the best matching response, called an interaction. There are many rules that determine which one is going to be triggered (read more about interaction dependencies and context).
For example, a user can enter the chat, ask a short question and leave the chat but can also set up an account, take an order and verify its status. You decide the number of possible scenarios, but it’s the user who interacts with them. We called it Stories.
Building a good Story is the key to successful chat bot. We advice you to take a look on a short Story that shows good designing practice.
Story Elements
-
Name – Give your Story a good name to identify it.
-
Description – This field is optional but we recommend you to use it. It’ll help you to quickly find out what’s the Story about.
-
Story ID – Every Story has its ID. If you’re a developer, use it in the /query endpoint.
-
Active integrations – When an integration is active, you’ll see it’s icon above the story name.
-
Metrics – Shows the number of chats from the last seen days.
Story View

-
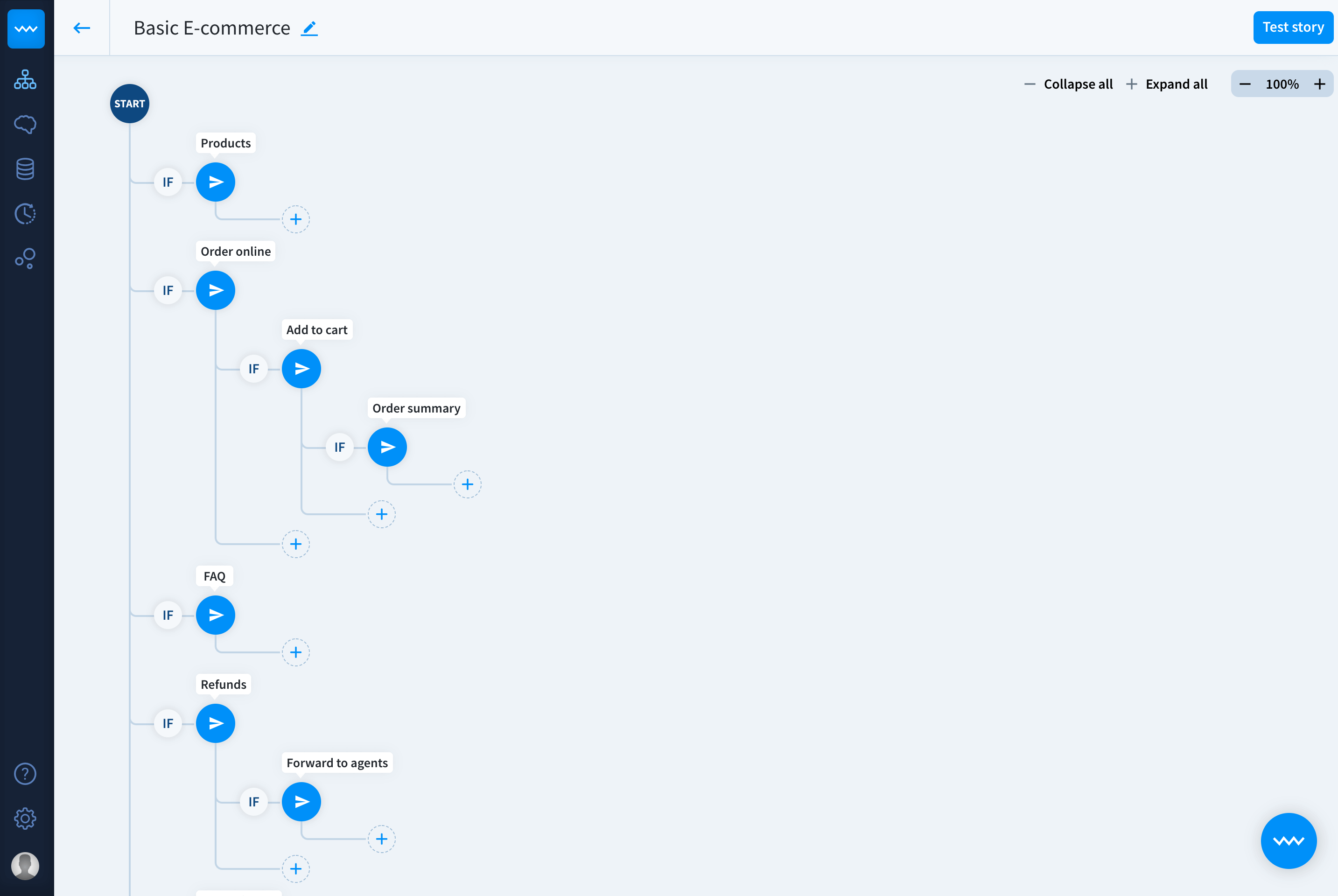
Expand all -– use this option to see all interactions in your scenario.
-
Collapse all -– simplify the story view by collapsing child interactions.
-
Zoom in/out -–view your story comfortably by zooming in and out existing interactions.
Each interaction is a branch that can be accessed from previous branches. All of them create a tree structure and determines the current context. Use this view to see all the possible conversation paths and the relations between them.
Moving Interactions
You can change the order of your story by dragging single interactions or moving whole branches within the story view. When you’re in your story, select the element you want to move and hold the drag icon while moving an interaction to another part of the story.
Cloning stories and interactions
If you need to build a similar scenario, you can use the cloning tool to duplicate your story. Moreover, you can save even more time by cloning interactions within a story. Go [here] to see how to do that.
Built-In Chat
You can check your bot’s behavior at every step of the designing process. The easiest way to do it is to use the built-in chat. Type various queries to the chat window to check if the conversation is smooth and complete. Find more about using built-in chat here.