Debug mode lets you see what is happening in the chat while testing it before you install the Chat Widget on your website. You can see exactly which block was triggered during the chat, along with the JSON view.
Debug mode in the Testing tool
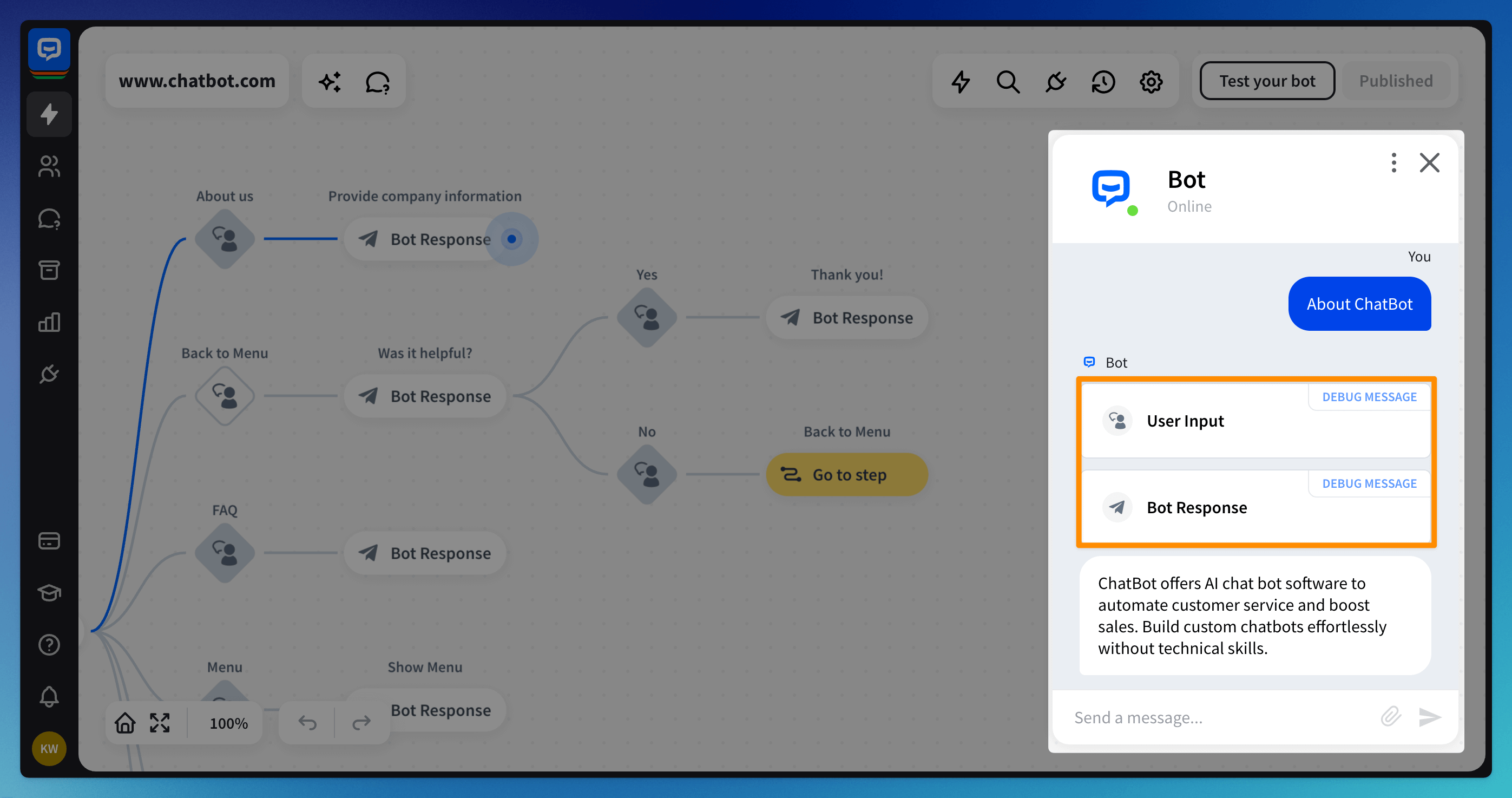
In the default view of the Testing Tool, you can see how the bot will display messages for the end users and how it will react once they provide a message.
The Debug mode view lets you see a more detailed picture - you can see exactly which actions, blocks, and steps the bot triggered to send a message to your users.

You can enable the debug mode by clicking the 3 dots symbol in the testing chat window.

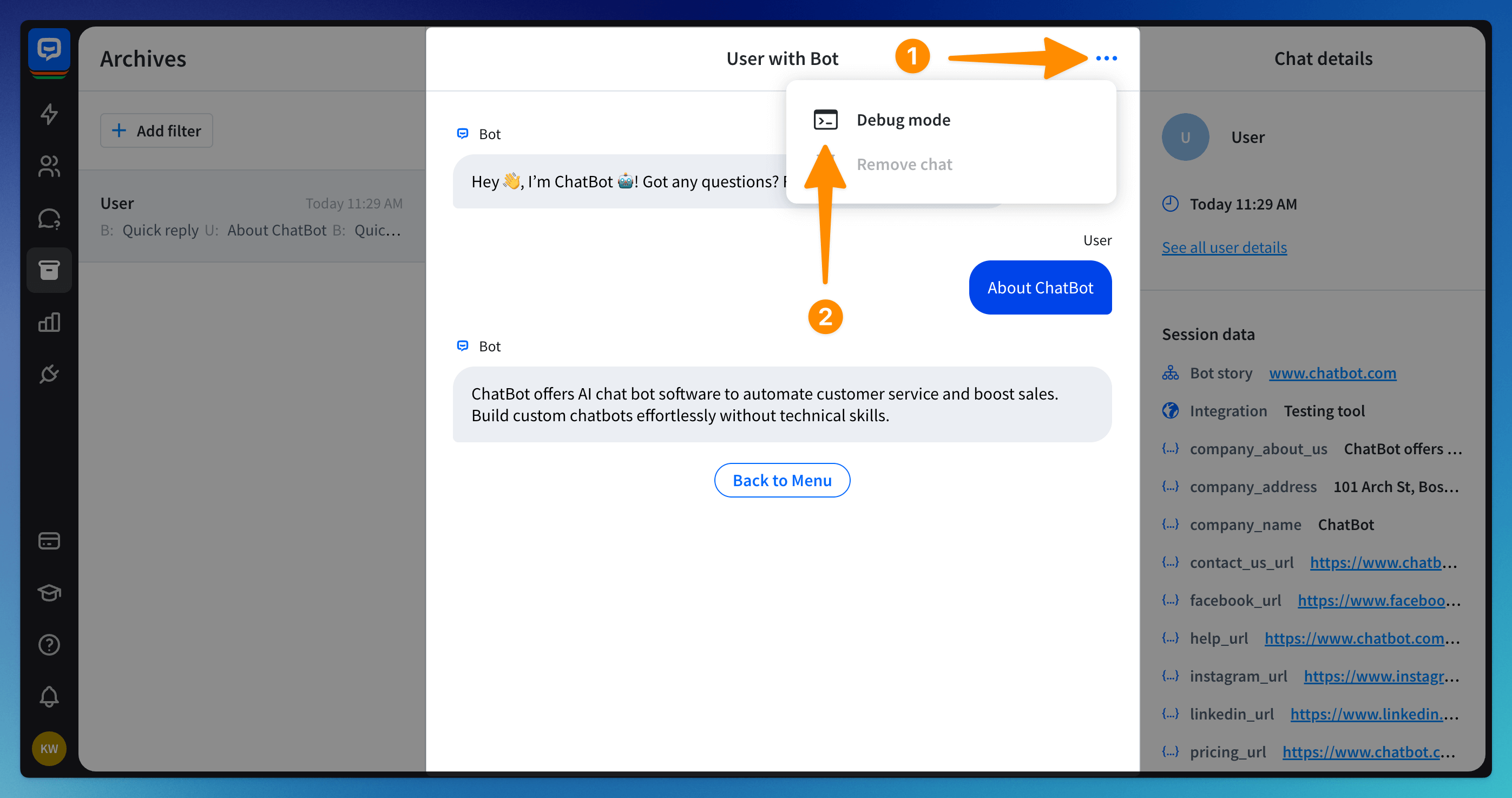
Debug mode in the Archives 
Once you reset the chat in the Testing tool, you must gather all the information again. If you’d like to see to the data from the previous chat, you can do that in the Archives.
You can see all the details the bot gathered during the chat and the steps the bot took for already-finished chats.

You can enable the debug mode by clicking the 3 dots symbol in the upper right corner of the chat.

Read more: