ChatBot lets you verify your bot flow draft and the behavior of its Chat Widget on the sample page — a default demo page.
Testing is crucial for chatbot development as it lets you check your bot’s accuracy, speed, and usefulness. It also helps uncover issues like incomplete scenarios or poor user experience, which can negatively impact your bot’s adoption.
How to test a chatbot on a sample page 
You must be sure all the changes in the bot flow are made before you can start testing the bot on the Sample page. Before you enter the Sample page, you can configure and customize the Chat Widget - the changes will be visible on the page when you save them and publish the bot.
-
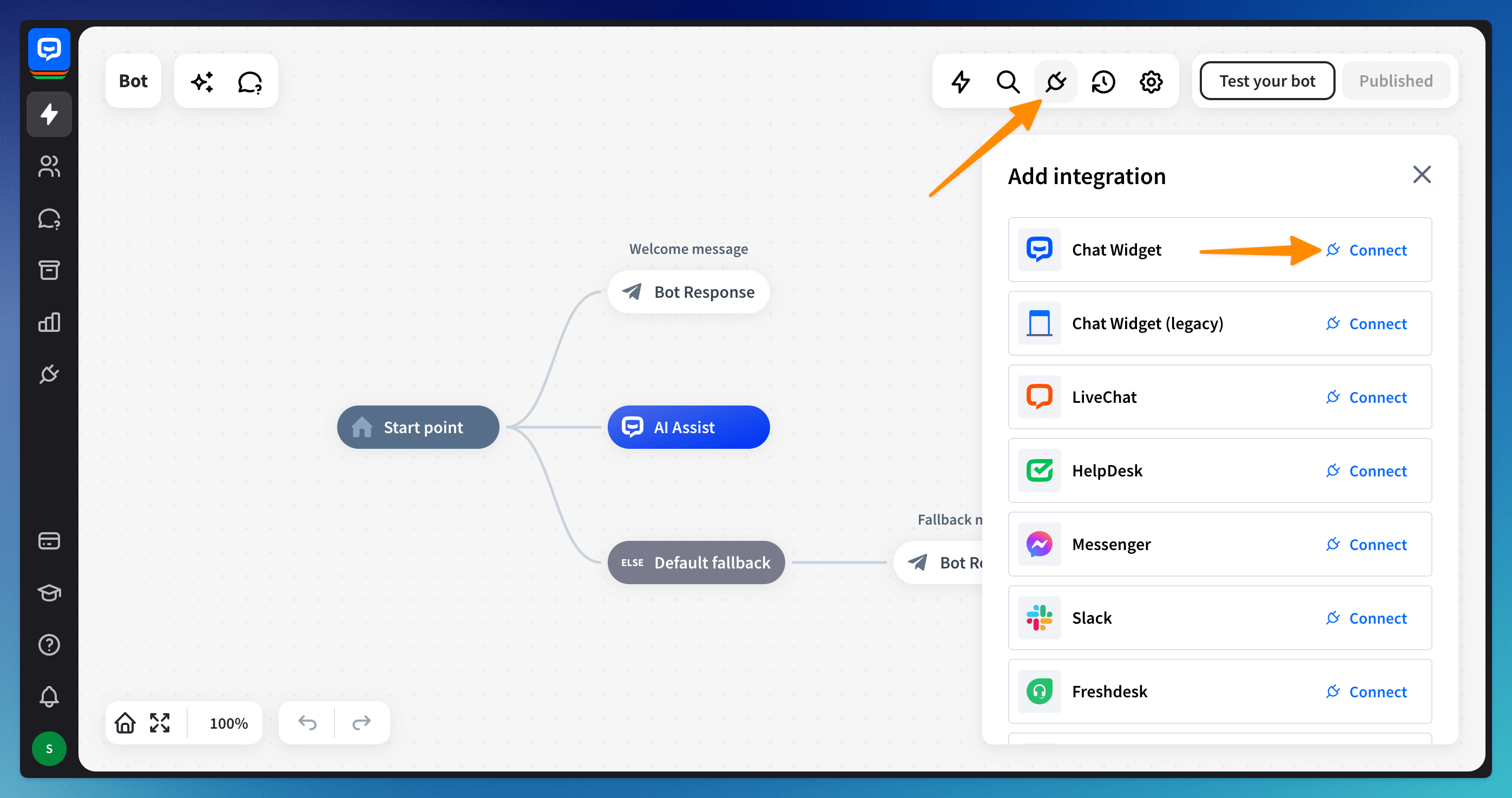
Open the bot you want to test. Publish the changes and go to the Integrations section. From the list, choose Chat Widget.

-
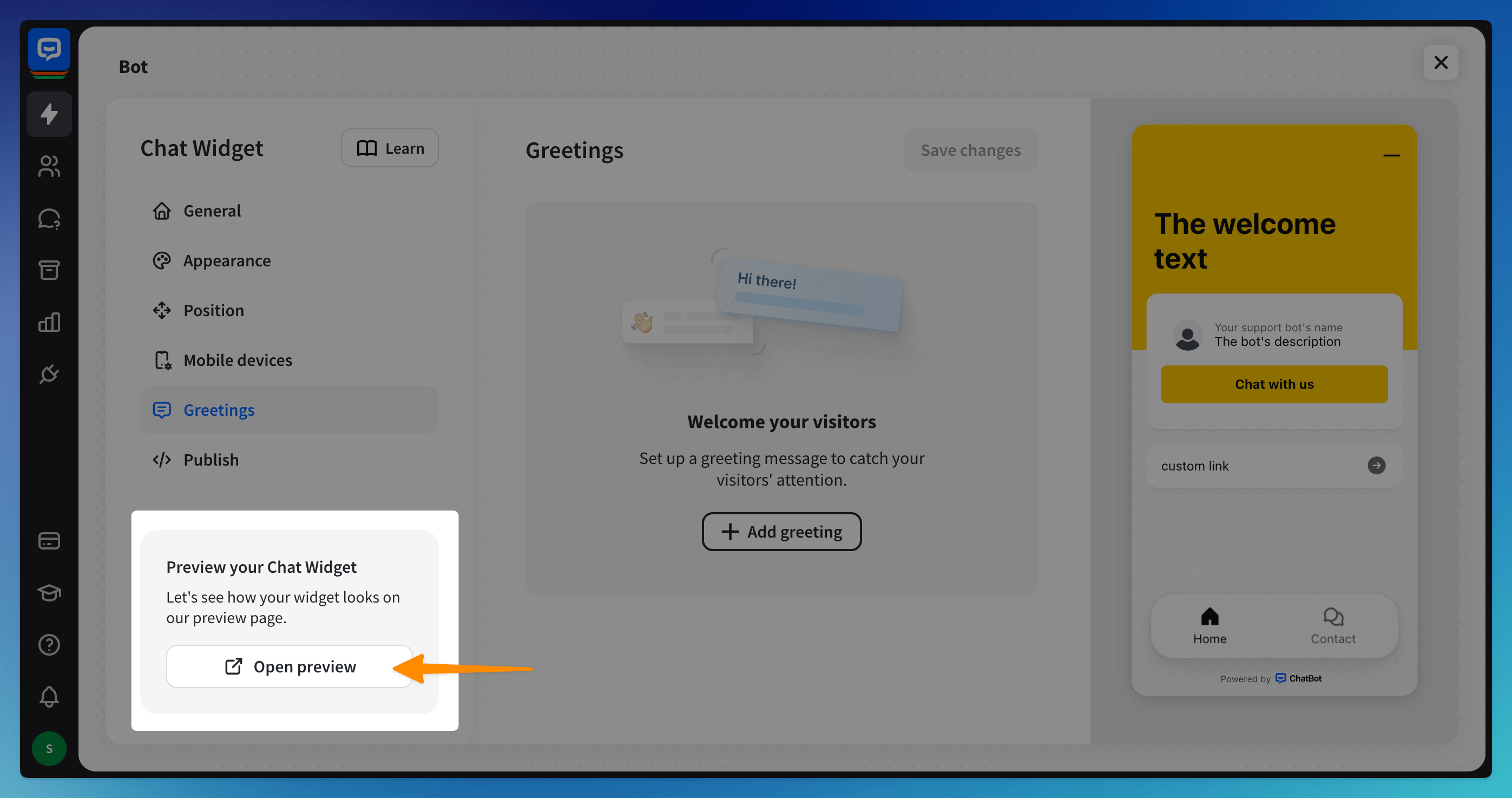
Click the Open preview button in the bottom left corner of the window.

-
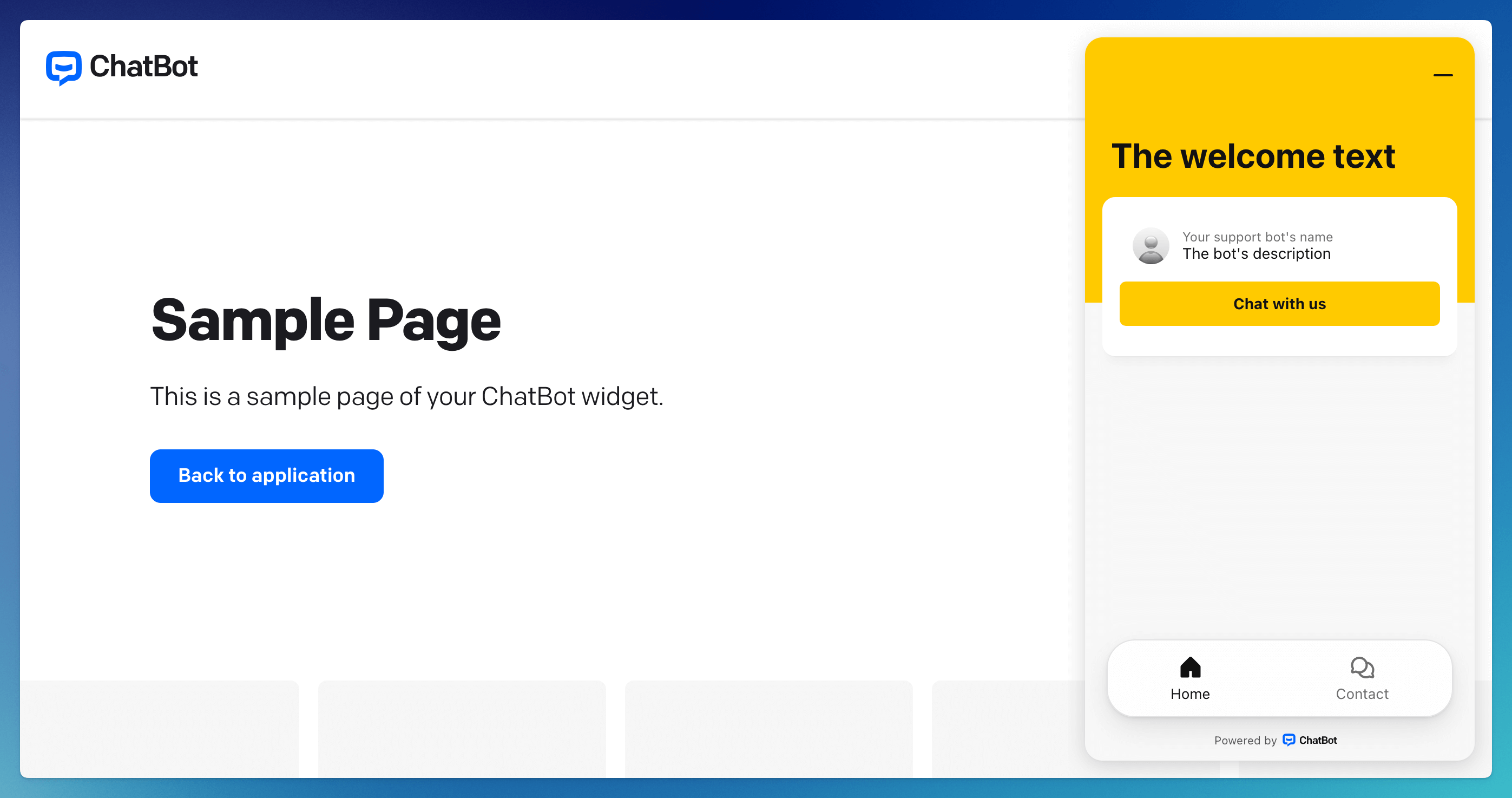
Test the bot on the sample page.

-
Adjust the bot flow if you find something to change during testing.
Read more:
-
Configure ChatBot greetings to engage your customers