Google Tag Manager lets you add ChatBot to your website in a couple of clicks.
Creating a Google Tag Manager account and your first container
To add tags that will load the ChatBot widget on your website, you’ll need a GTM account and containe. Here’s how to do it:
-
Sign in to your Google account.
-
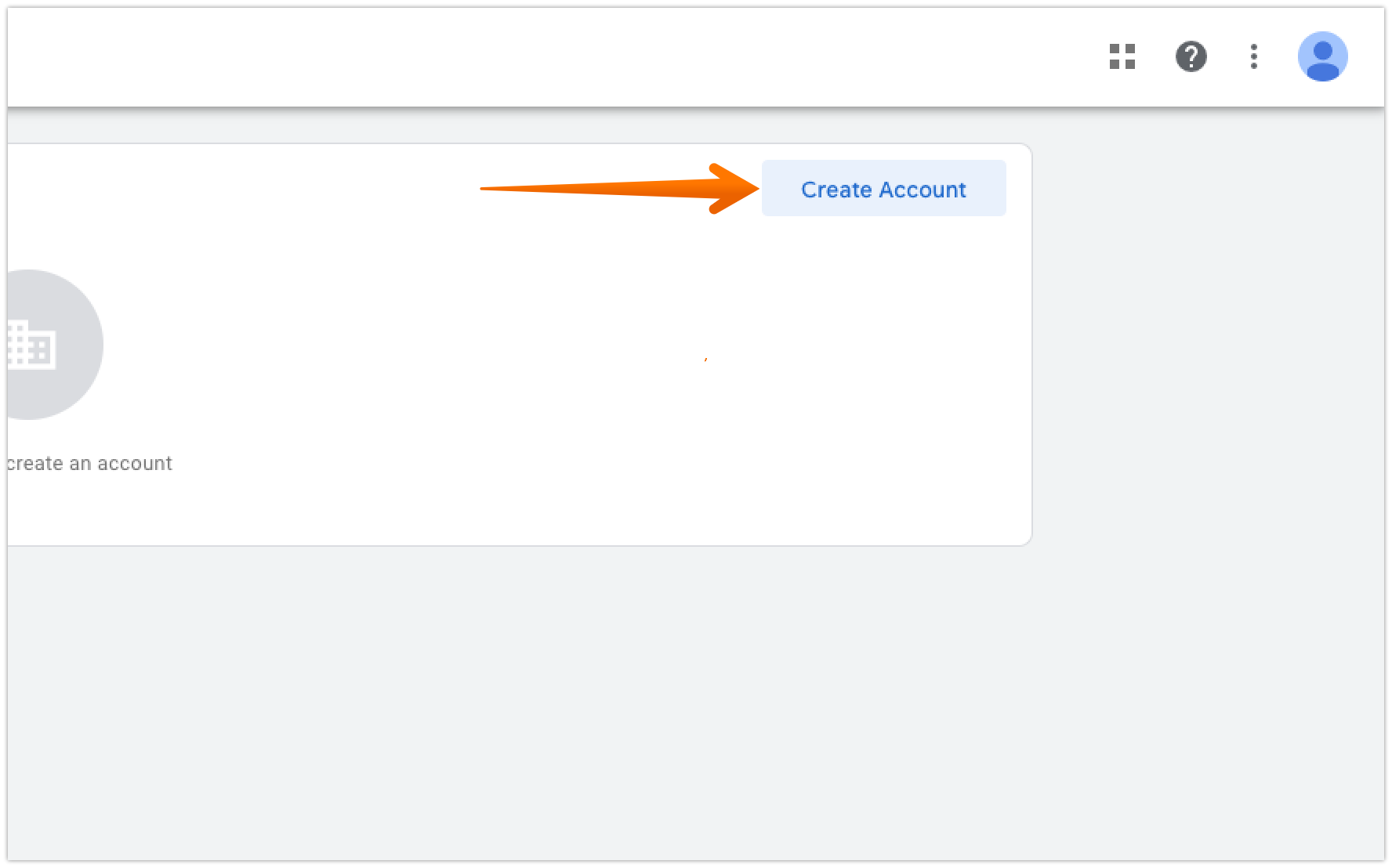
Go to the Google Tag Manager home and click on the Create Account button on the right.

-
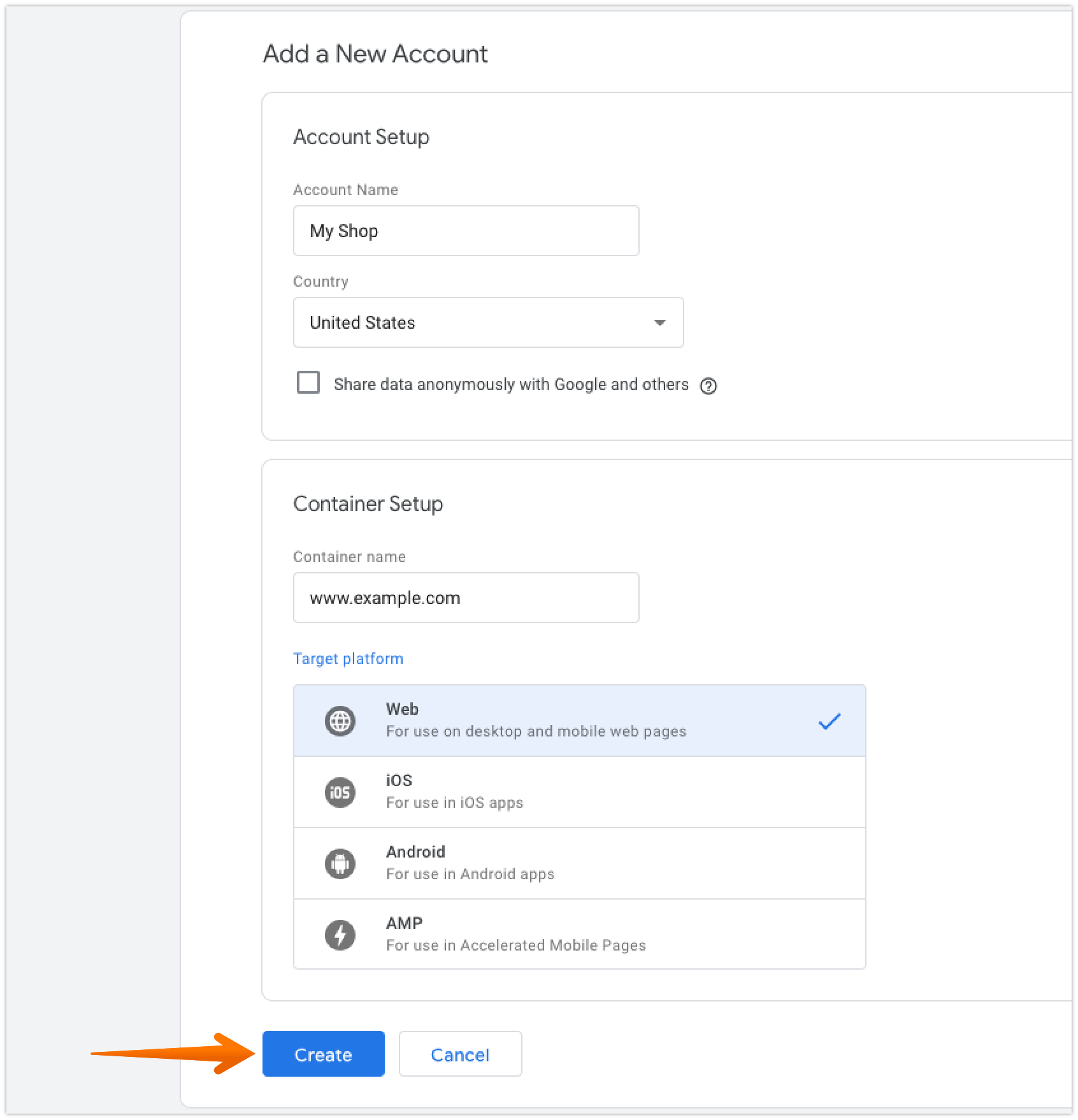
Enter the account and container name. The container holds all your tags, such as the Google Analytics tag, Google Ads tag, or ChatBot tag. Choose the target platform to web and click on the Continue button.

-
Read through the GTM Terms of Service, click Yes to accept them, and continue.
-
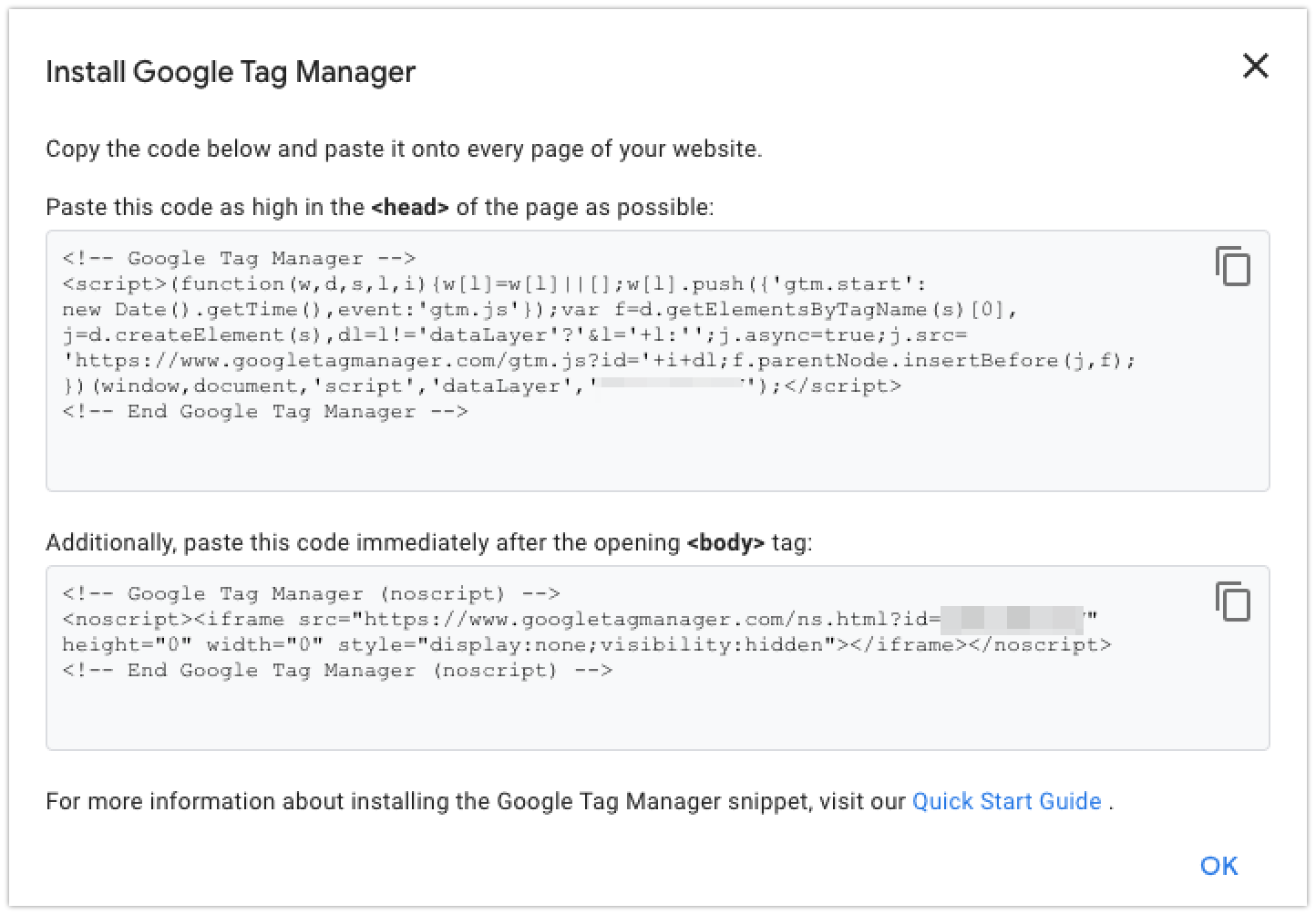
You’ll get a container with a code snippet. Copy the code and paste it into every page of your site in the recommended places.

-
Click Ok to close the code snippet box and finish setting up the GTM manager and your first container.
Adding the ChatBot tag to your website
Once you’re logged into your account with the container, it’s time to add a new tag with the ChatBot tracking code inside it. To do so, follow these steps.
-
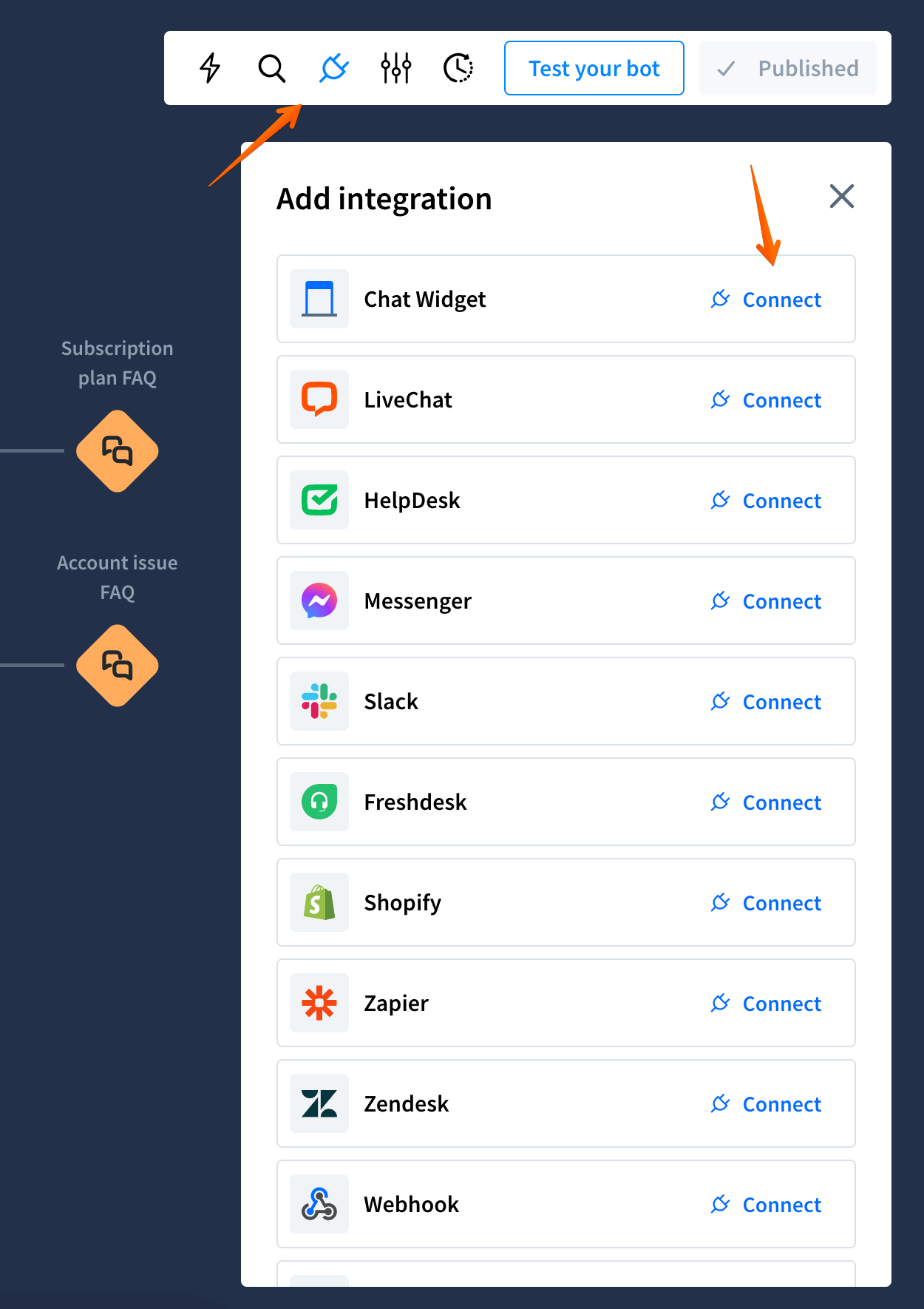
Go to your chatbot flow and click on the integrations icon. Then click on the “Connect” button for the chat widget integration.

-
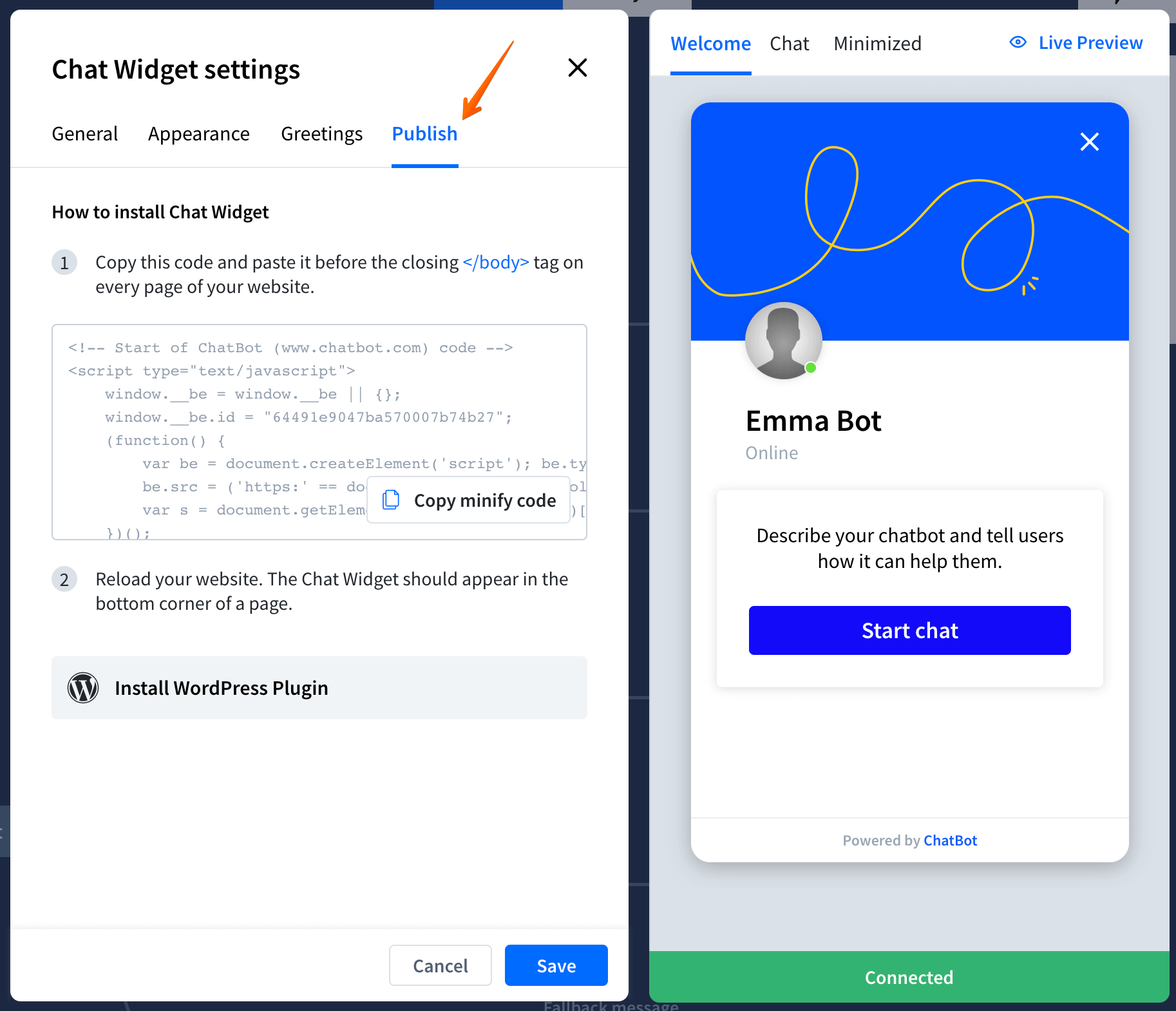
Go to the Publish section in the chat widget integration screen.

-
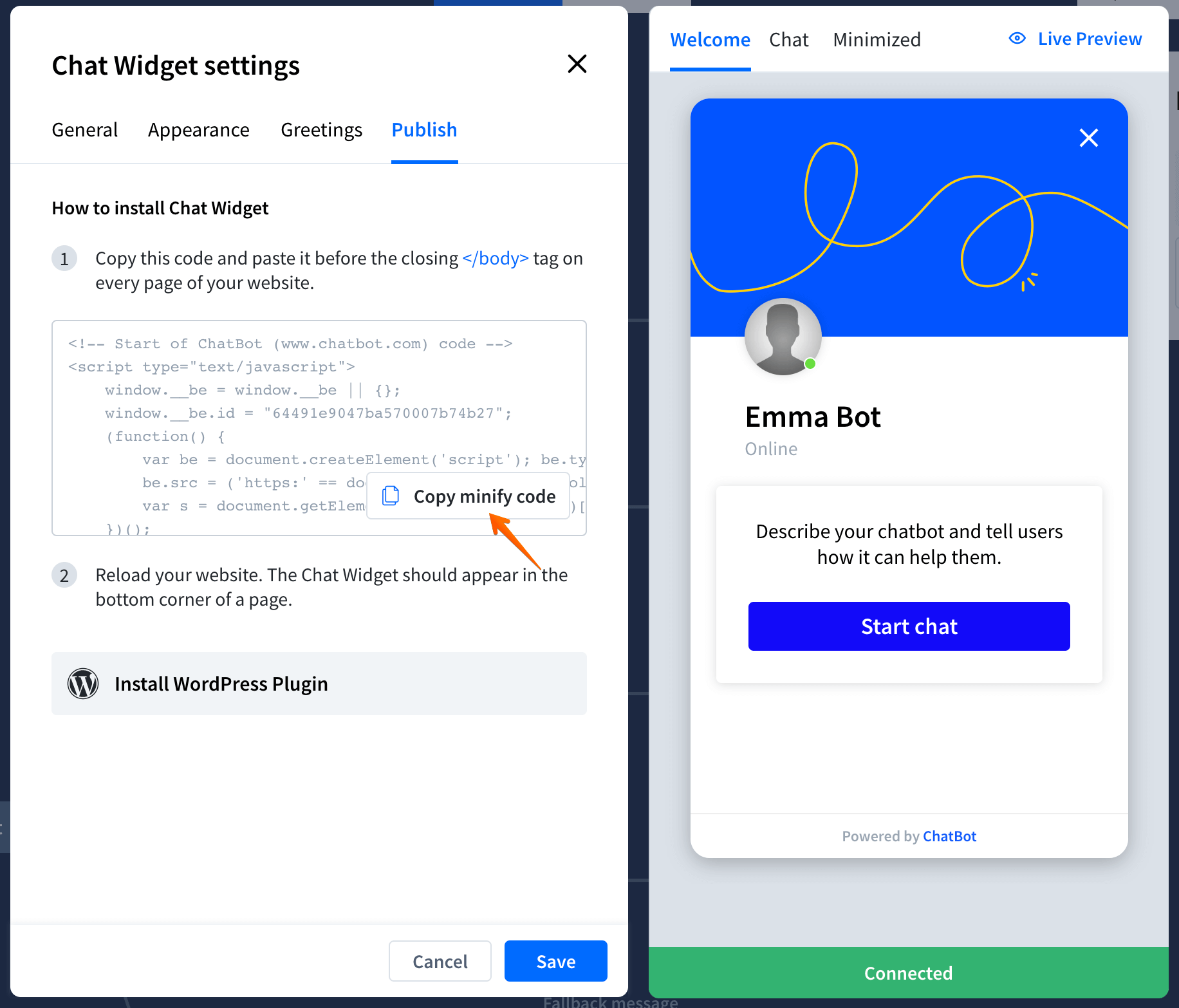
Click on the Copy minify code button.

-
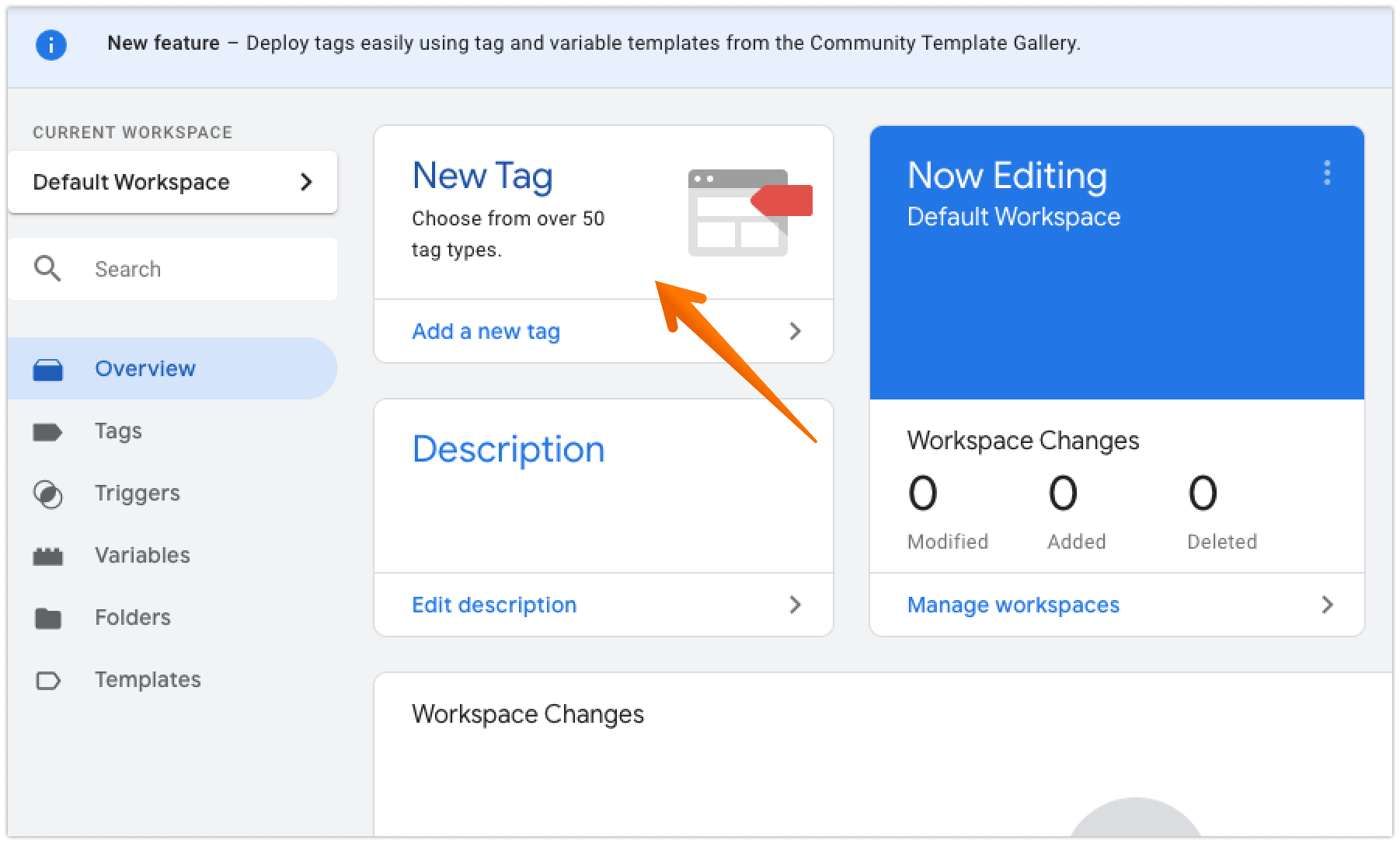
In the Google Tag Manager Home, click on the New Tag tile.

-
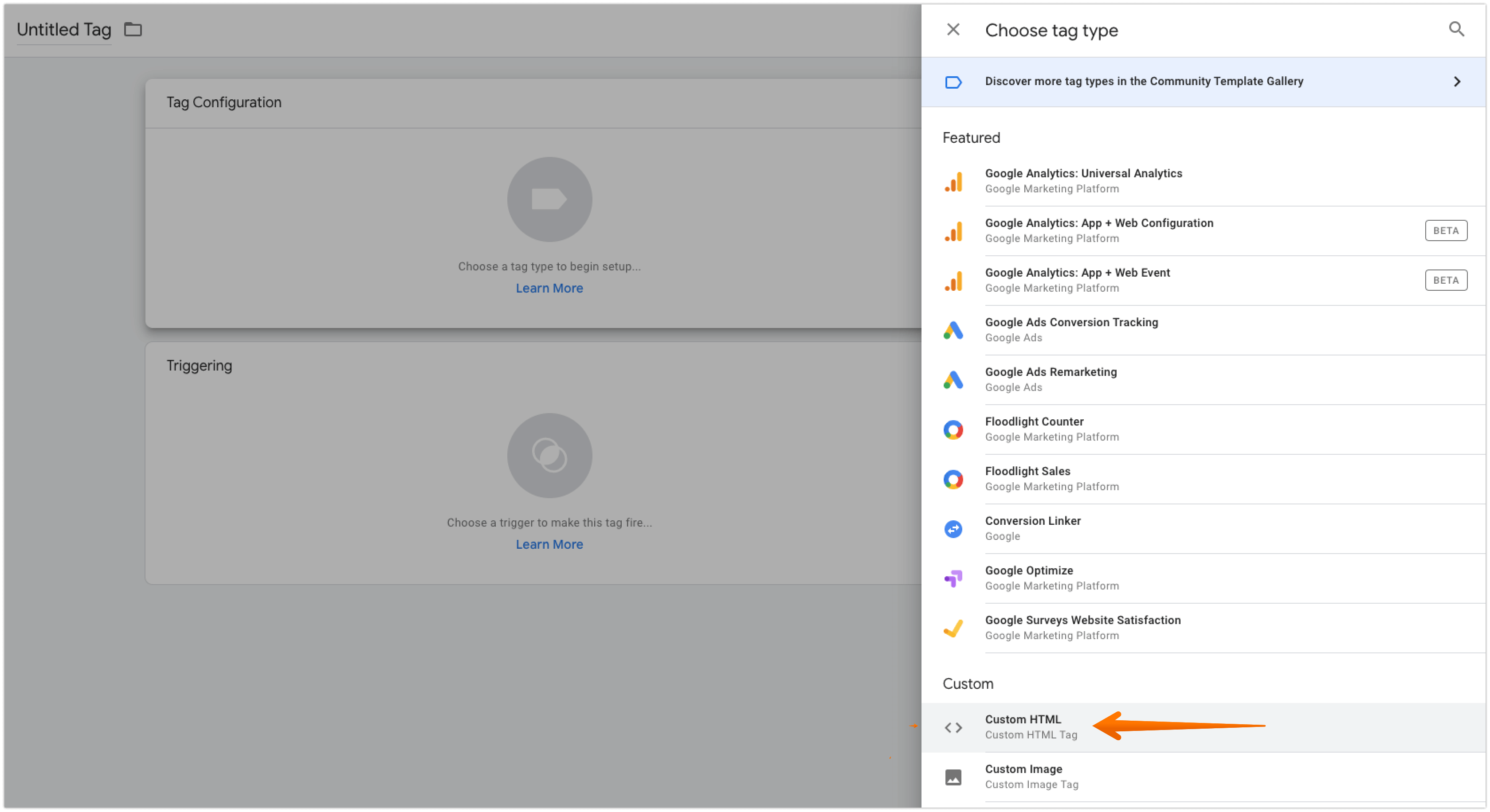
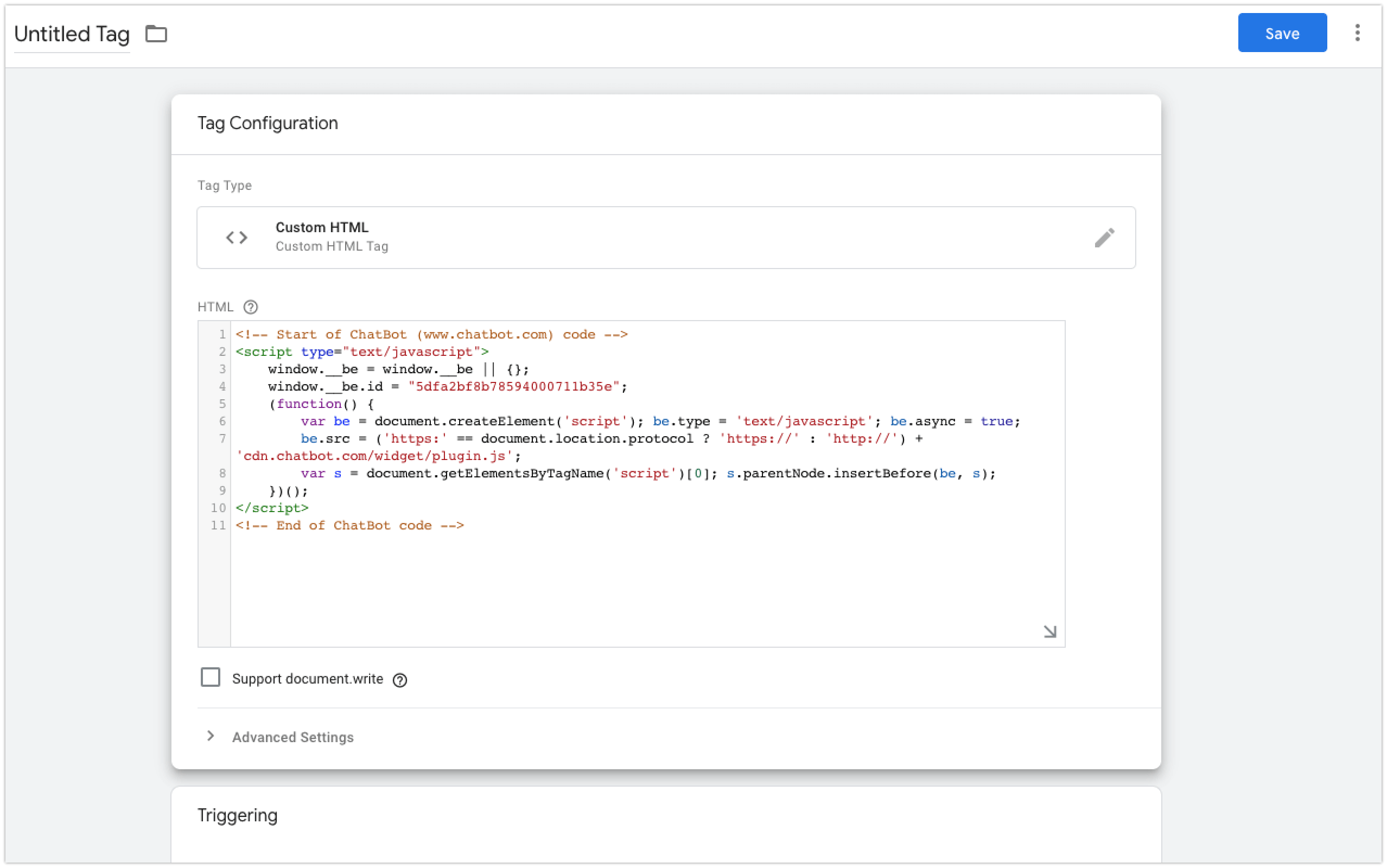
Click on the Tag Configuration tile and select Custom HTML from the tags list.

-
Paste the ChatBot tracking code to the HTML field.

-
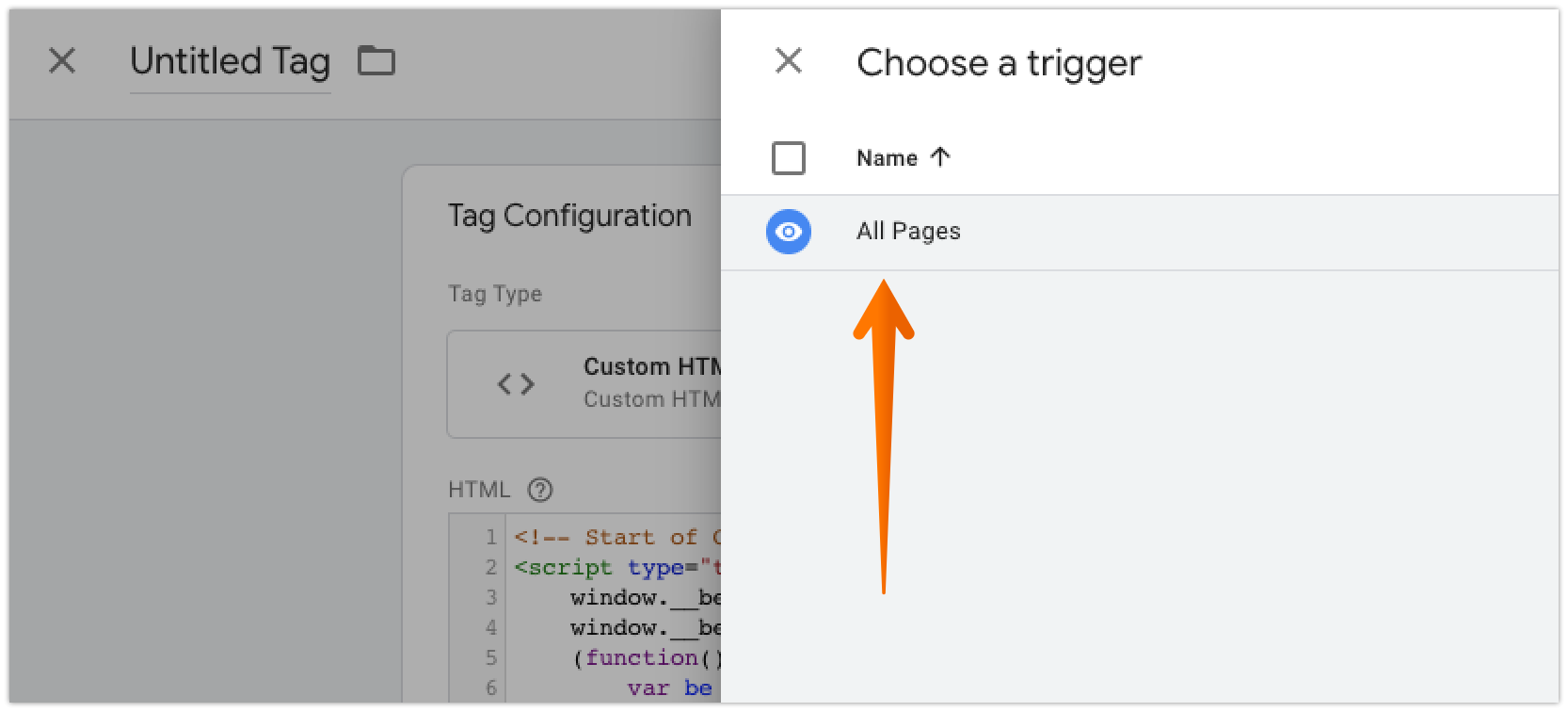
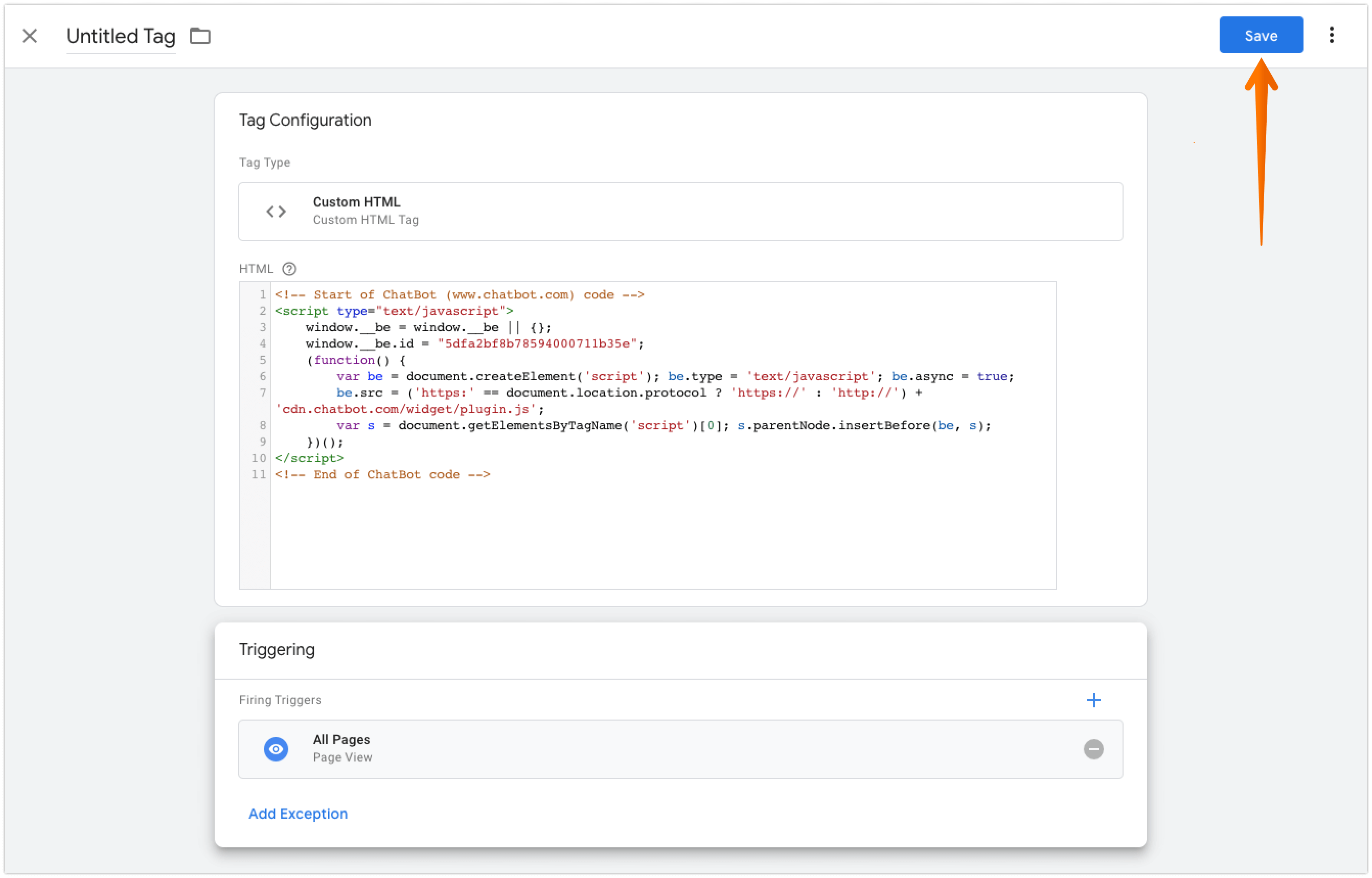
Click on the Triggering tile and select All pages from the tags list.

-
After you add the trigger, hit the Save button on the right.

-
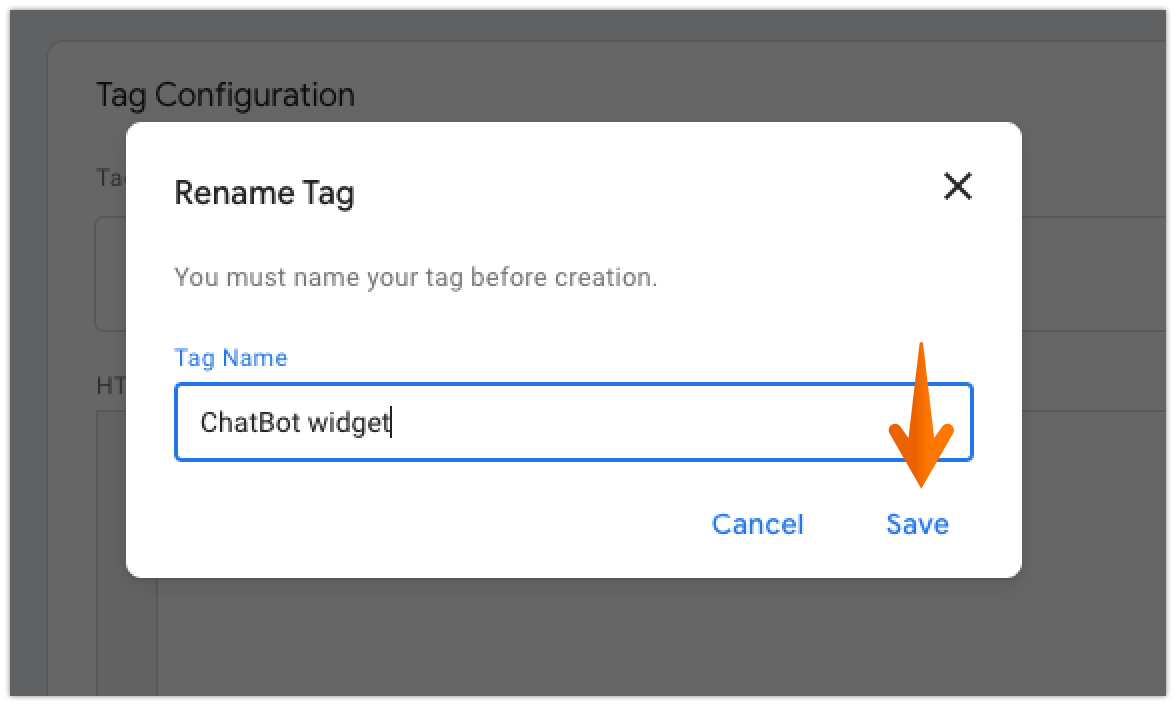
Name your tag and click Save.

-
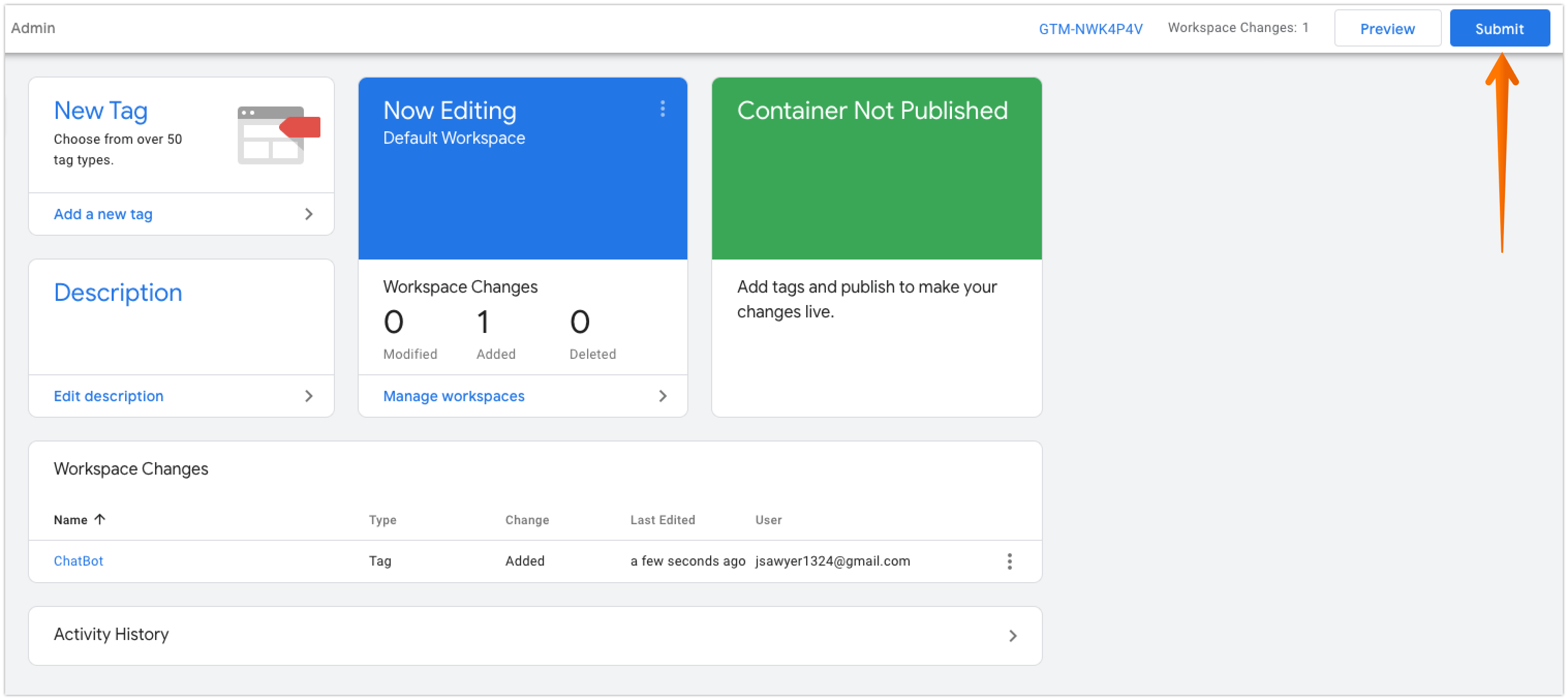
Once you’re back in GTM’s home, click on the Publish button to apply the changes.

That’s all. The chatbot will now show up on your pages.
Read more: