Chatbots can help you answer common customer questions after hours, support them through the sales funnel, and generate marketing leads. Explore this tutorial and learn how to add a chatbot to Squarespace and improve your customer communication.
What is Squarespace? 
Squarespace is a popular website builder and hosting platform that lets you easily create and maintain a professional-looking website. The platform provides a wide range of customizable templates and drag-and-drop tools that help design websites without the need for any coding skills.
The Squarespace platform offers a range of features, such as an ecommerce functionality, search engine optimization tools, analytics, and social media integrations, among others.
How to embed a chatbot on a Squarespace site
You can install a chatbot plugin on your Squarespace using the chat widget. It’s a default chat window that functions as your chatbot interface. You can tailor its appearance by selecting colors or styles that match your website design. Moreover, you can add it to your website without coding and with just a few clicks.
Follow the step below to add your bot to a Squarespace page.
-
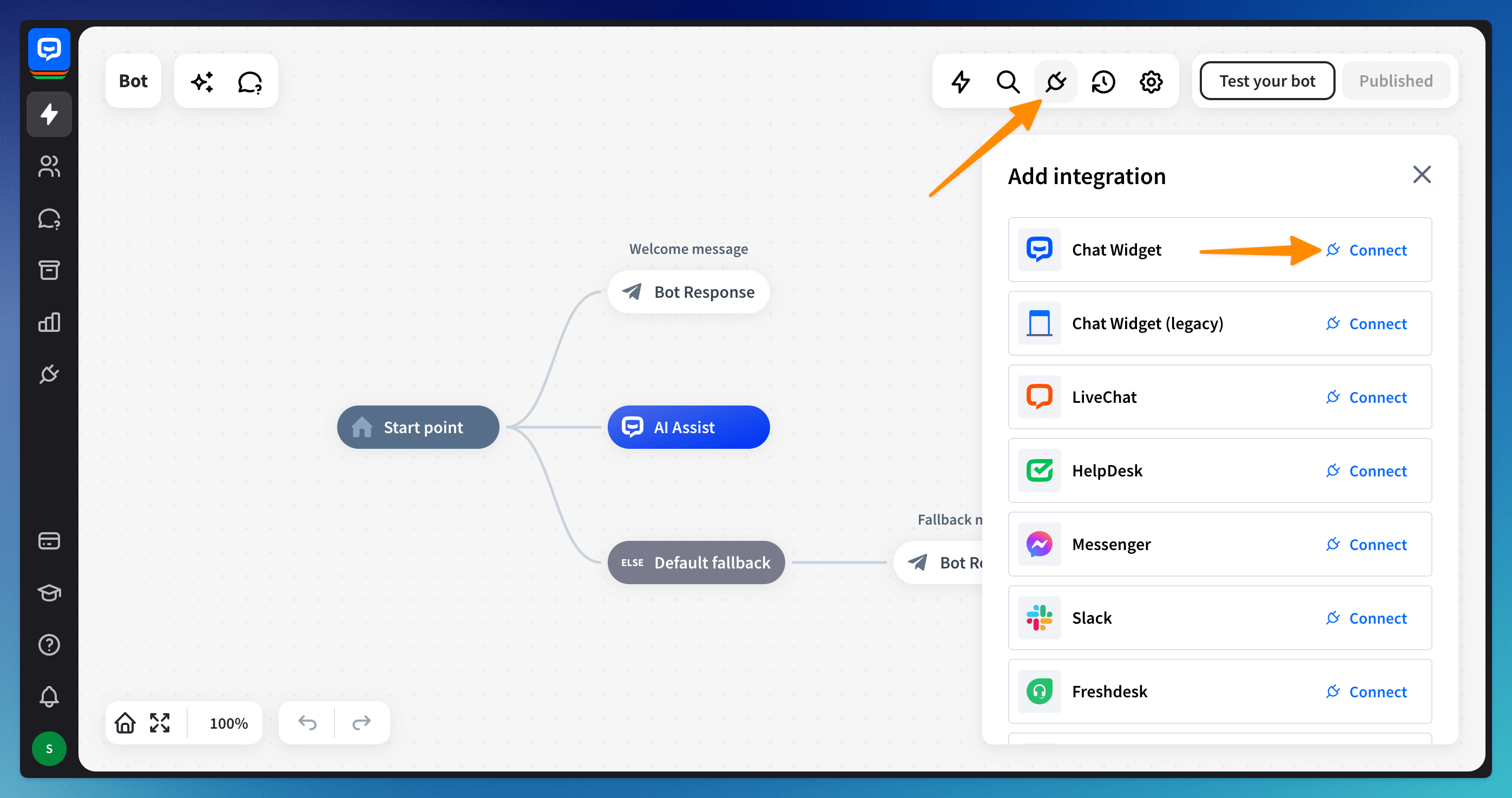
Open your bot and go to the Integrations icon. Click Connect next to the Chat Widget option.

-
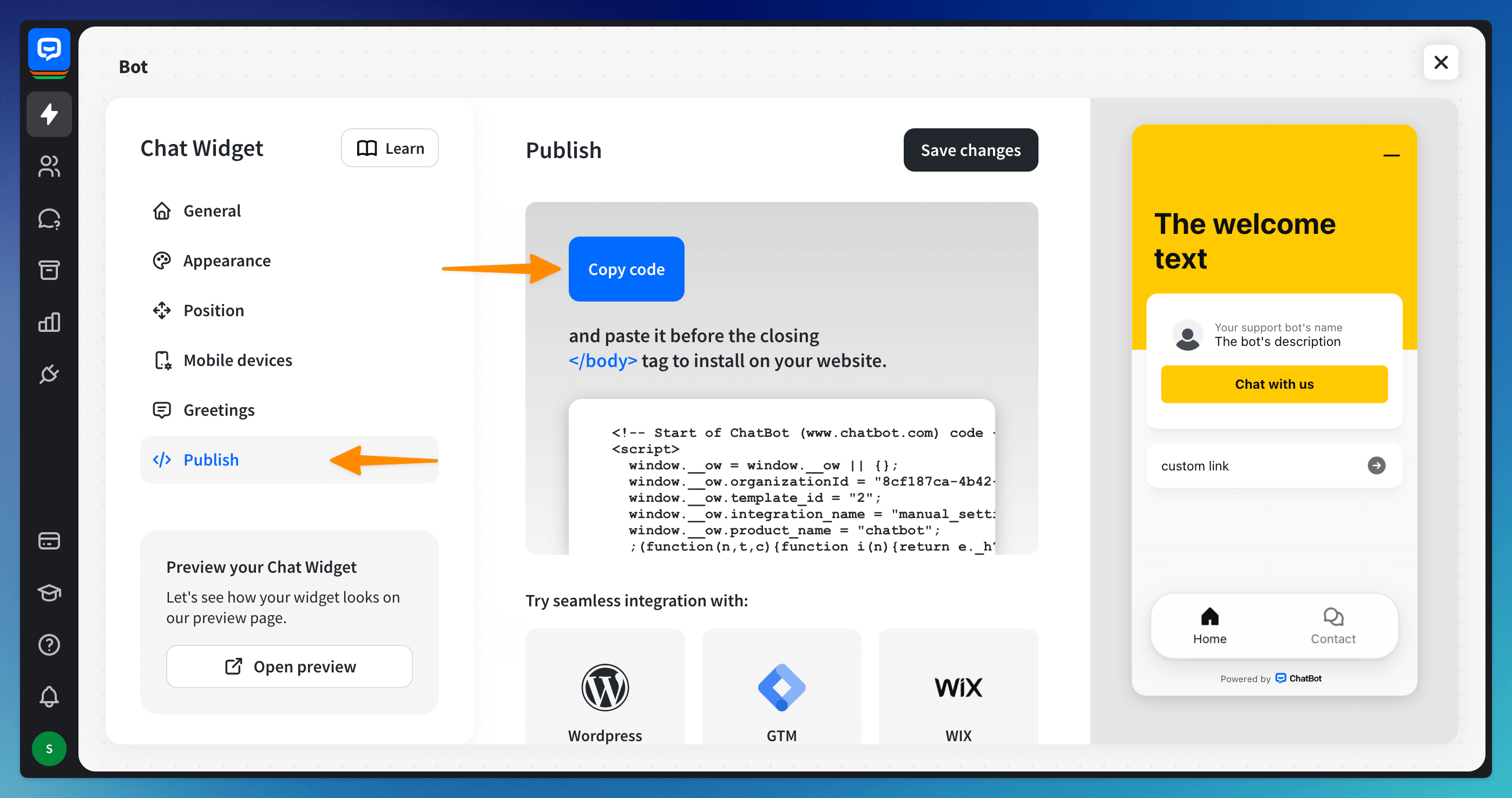
Go to the Publish section and copy the code.

-
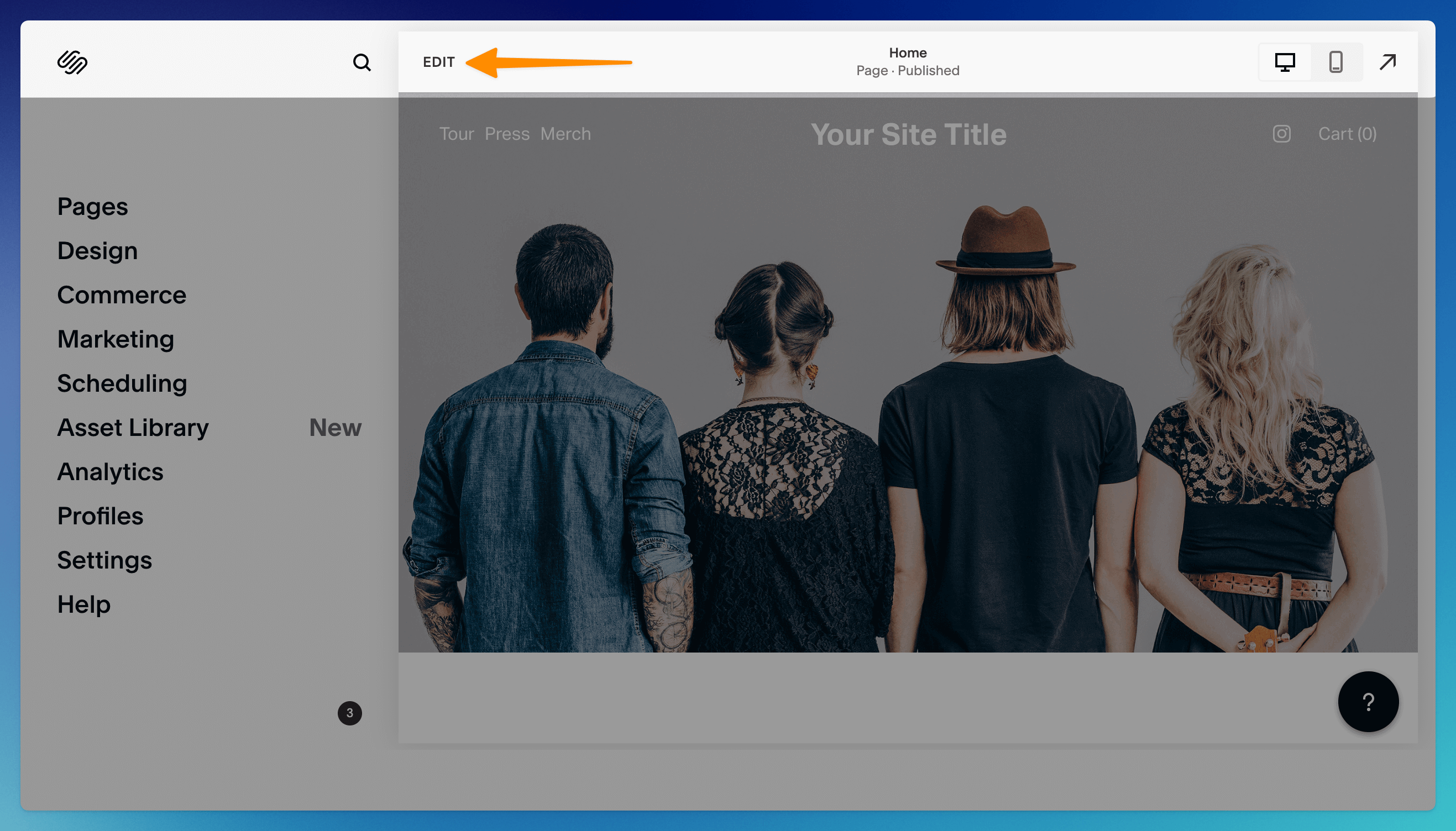
Now, log in to your Squarespace dashboard. In the top left corner, select EDIT. Scroll down until you see the EDIT FOOTER button.

-
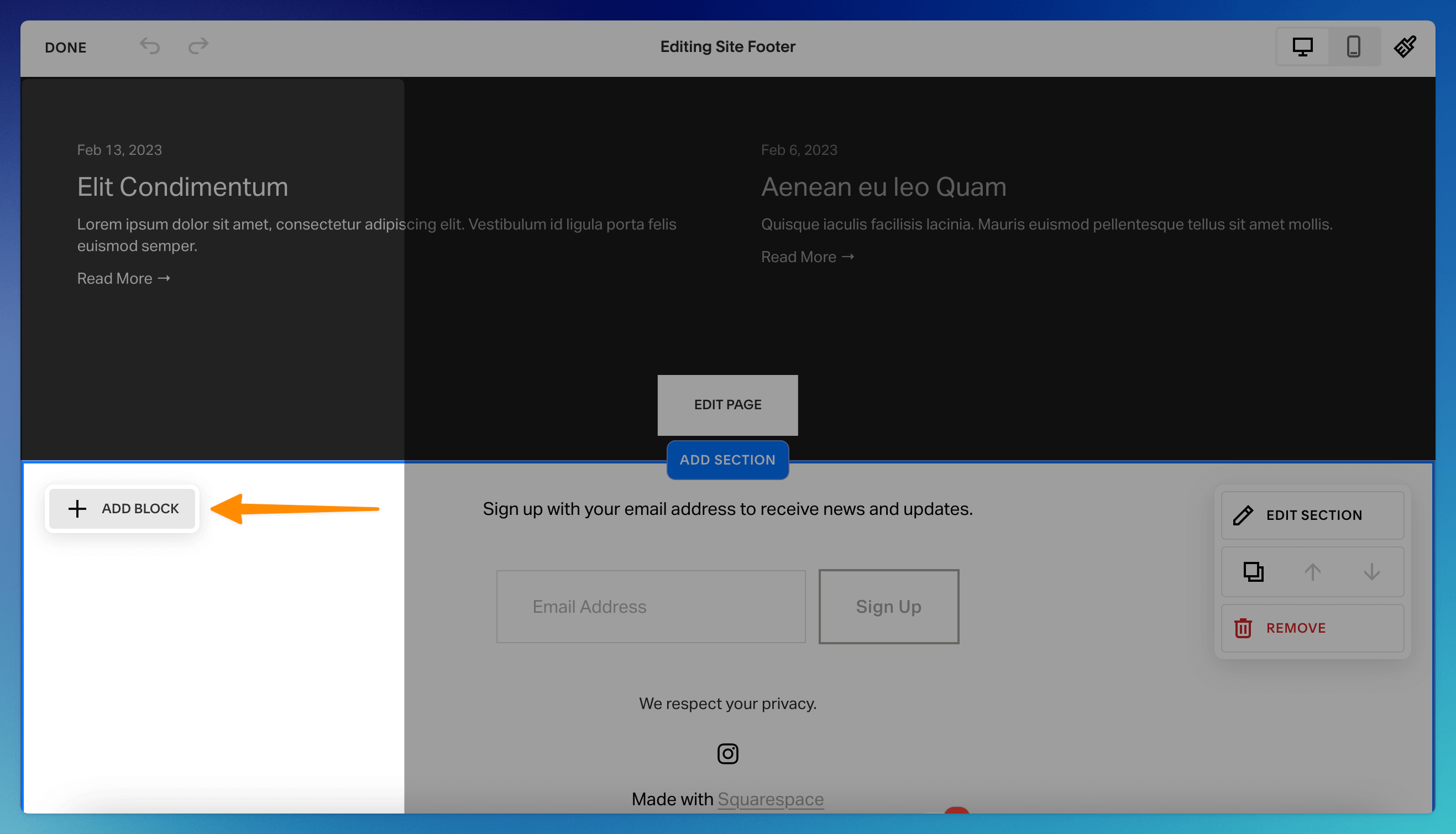
Edit the footer and click the ADD BLOCK button in the left-hand corner. Select the Embed option.

-
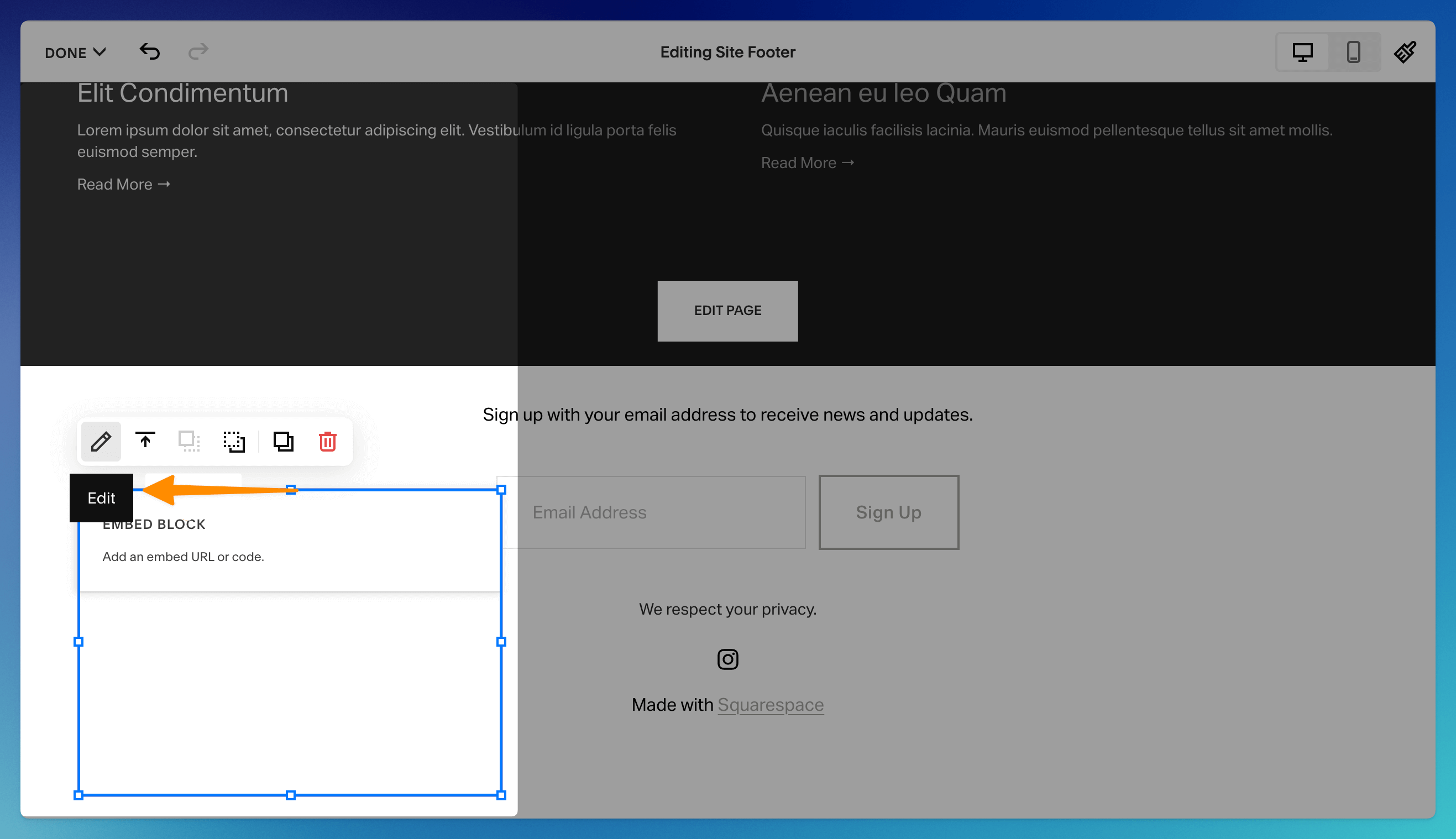
Select Edit the EMBED BLOCK section. Select the Code Snippet option.

-
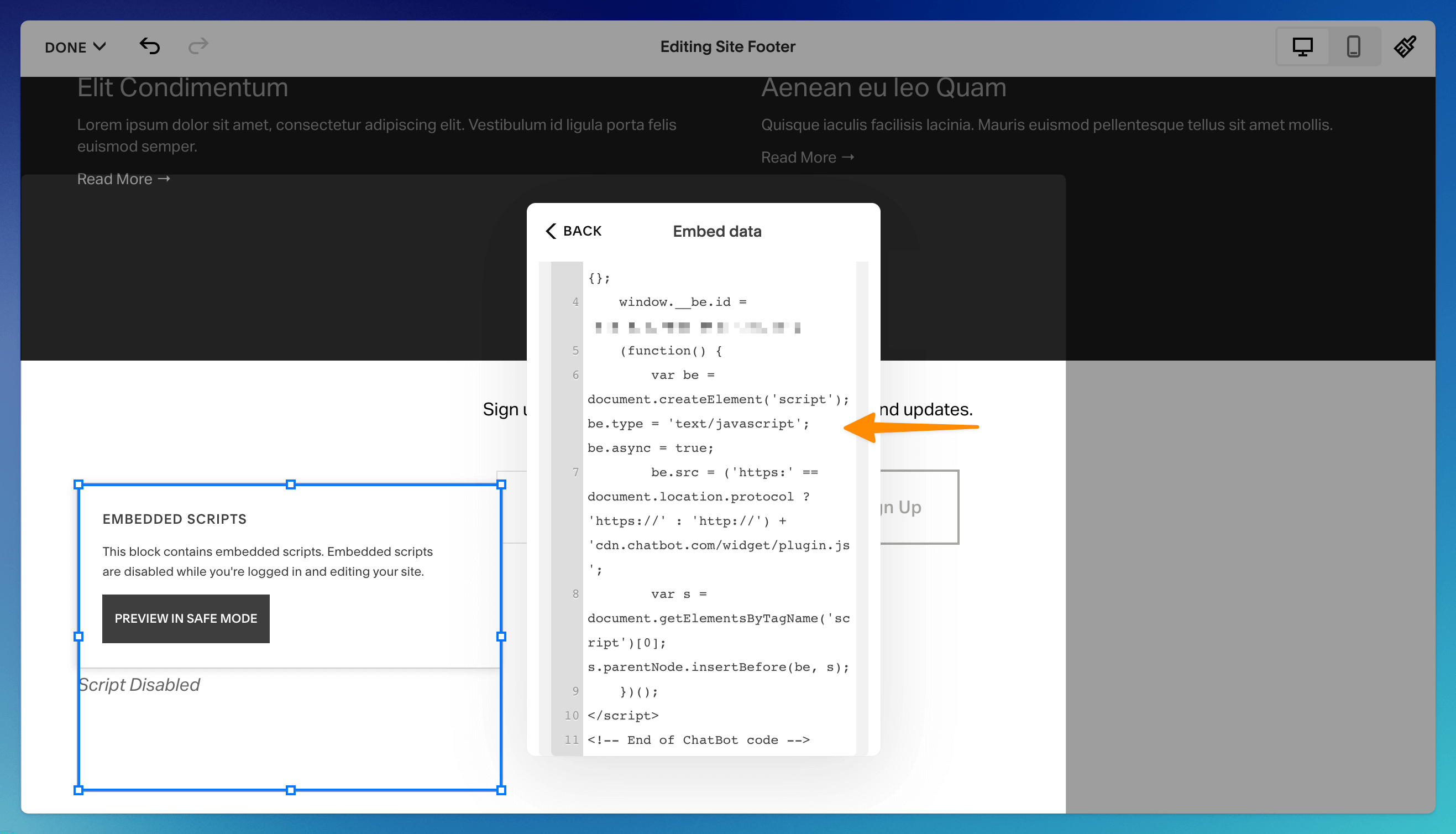
Paste the ChatBot’s tracking code.

-
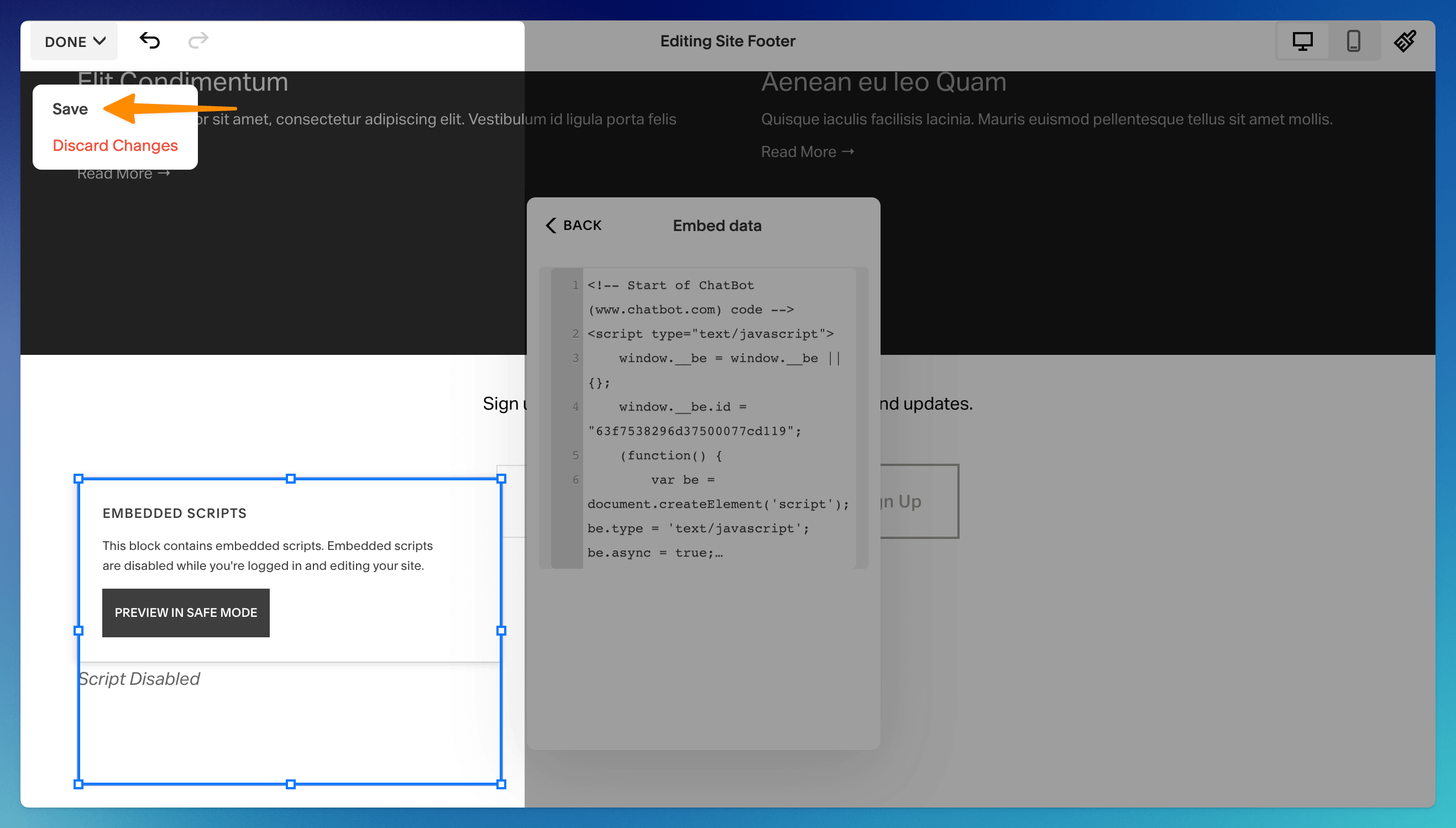
Save your changes. Then select DONE. The ChatBot’s chat widget should appear on your website.

Integrate ChatBot with Squarespace using LiveChat
-
If you already use LiveChat to answer customer support queries on your Squarespace website, you can embed a bot to your site by adding ChatBot to LiveChat.
-
However, if you don’t use LiveChat on your website yet, you can add it to your Squarespace site by following this tutorial and then integrating ChatBot with LiveChat.
Read more: