

A better way of
building chatbots
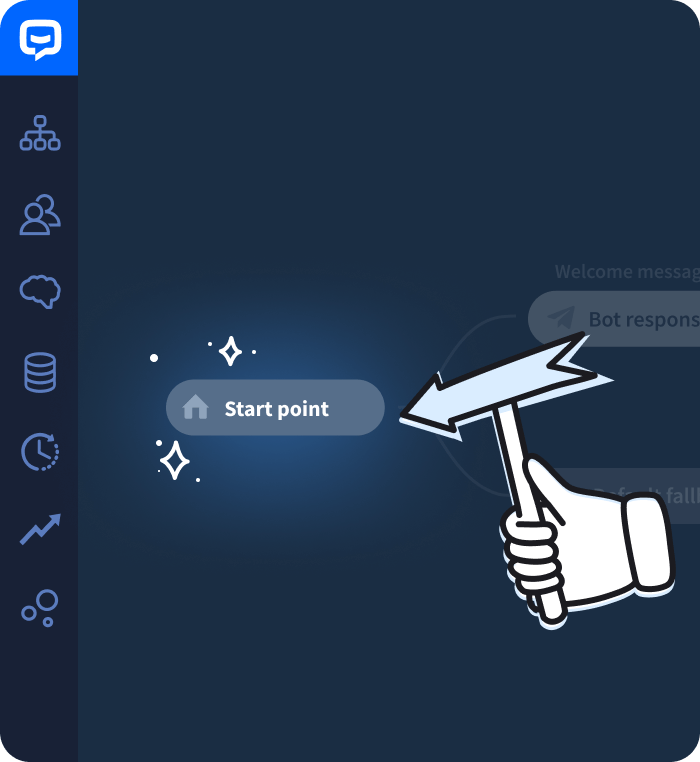
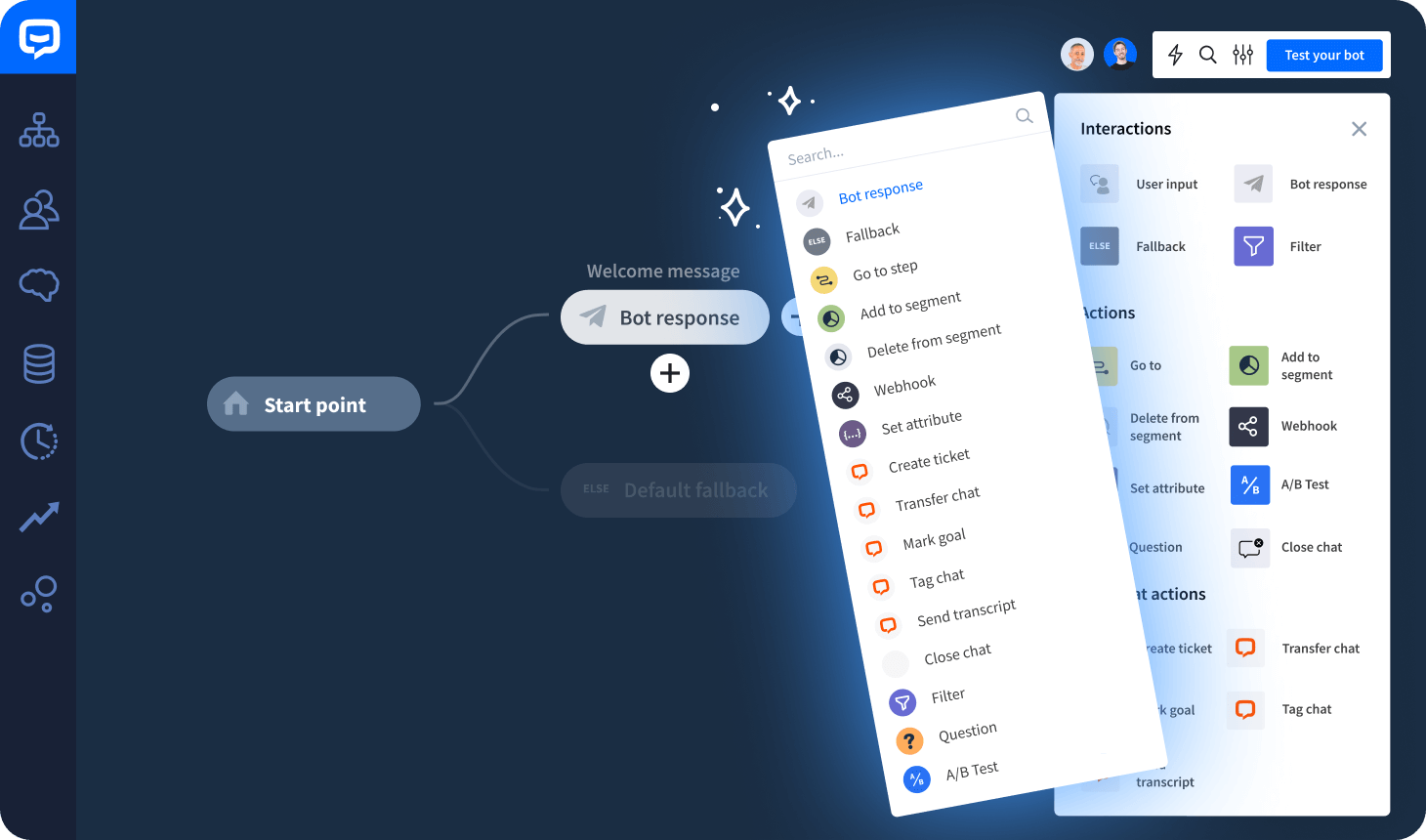
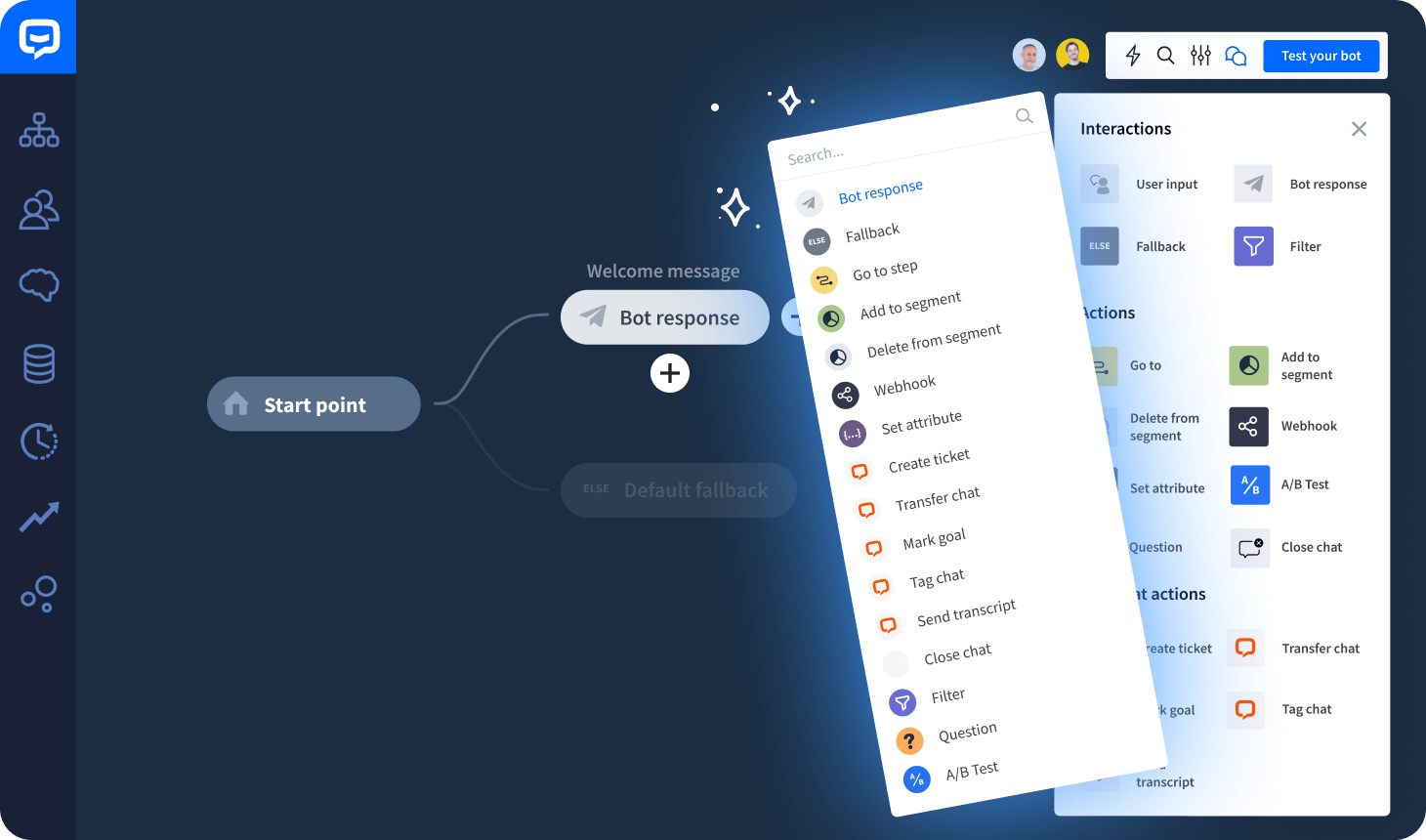
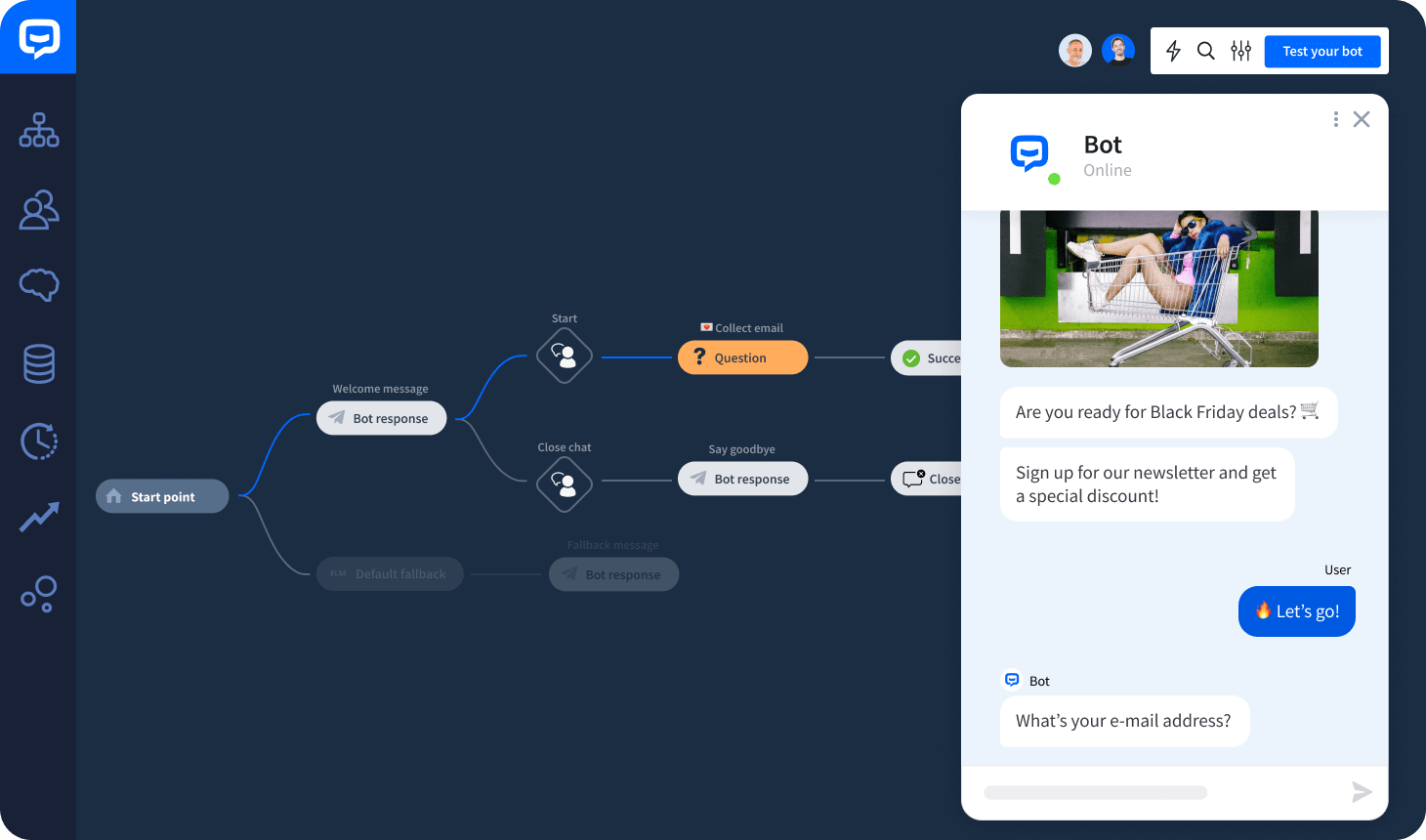
The brand-new Visual Builder is finally here. It got a fresh look and comes with the extra improvements you asked for. Explore the new interface and build even more powerful chatbots.
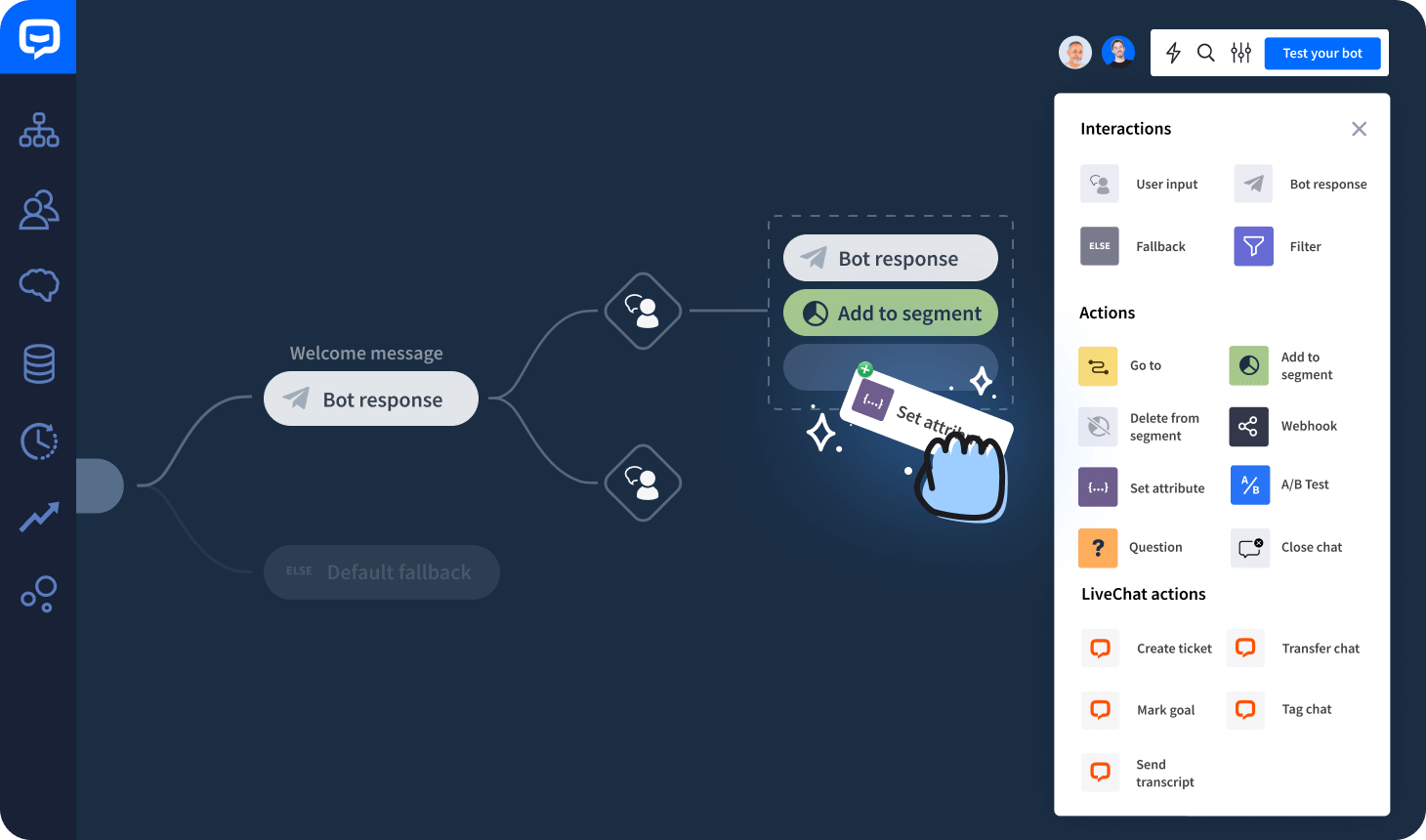
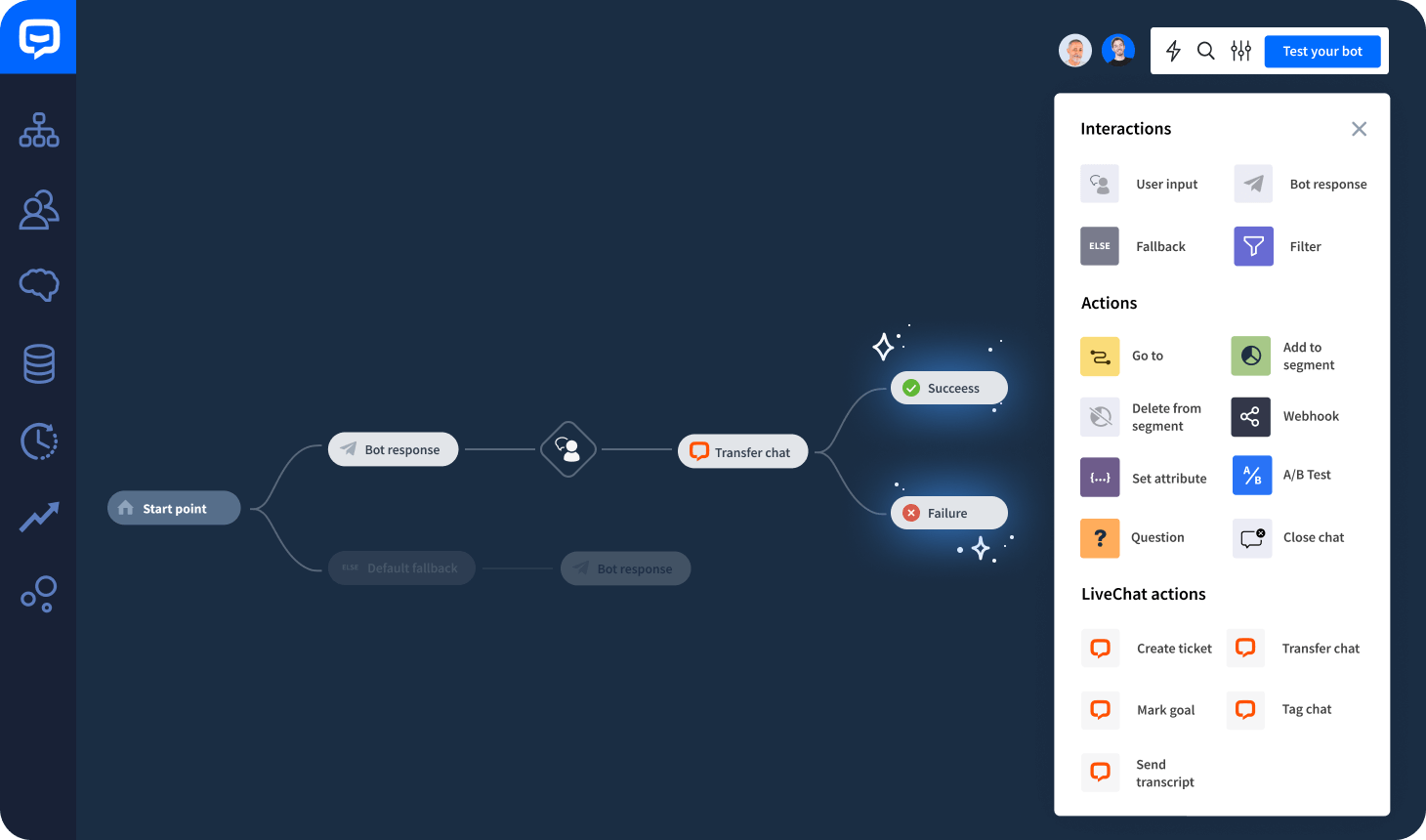
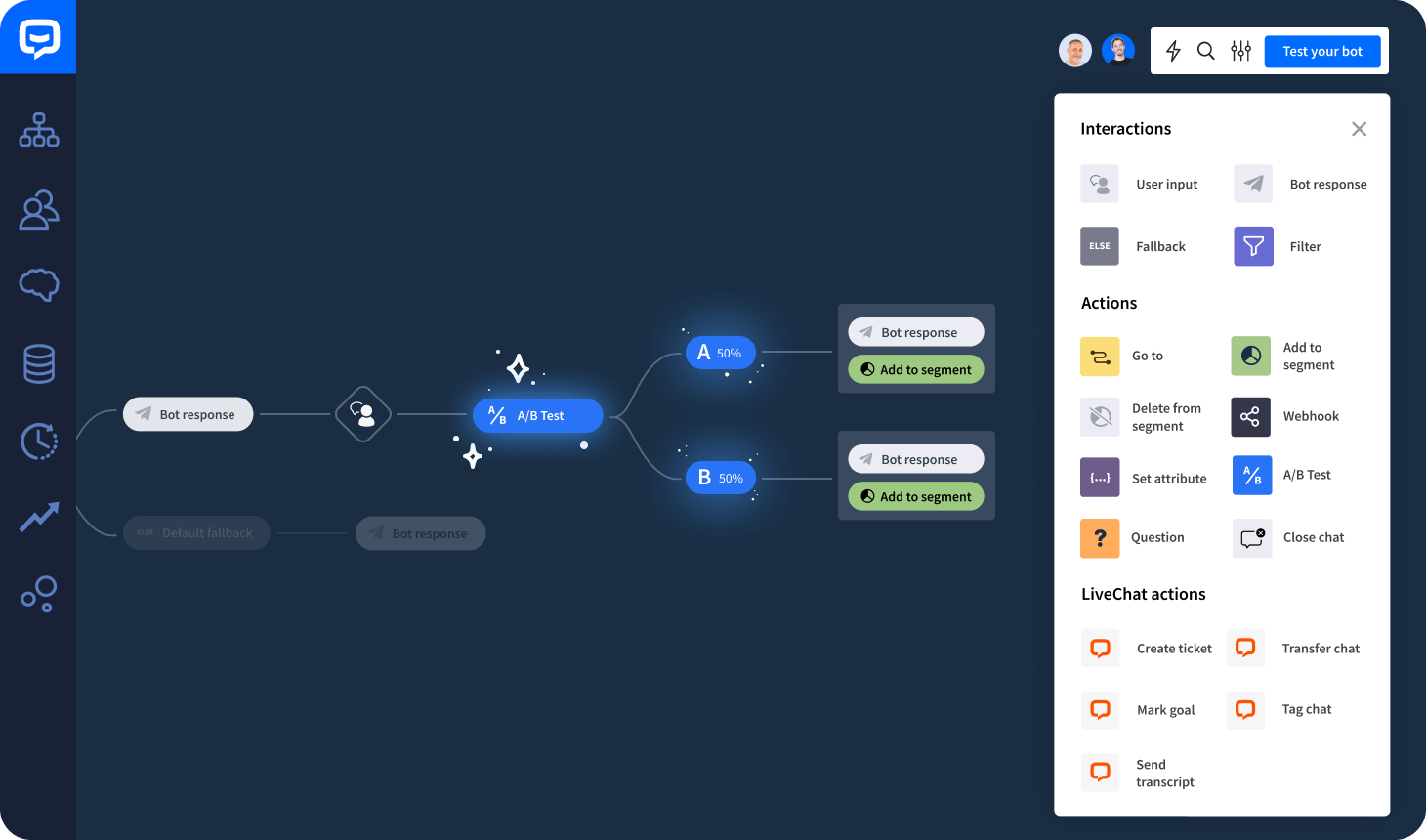
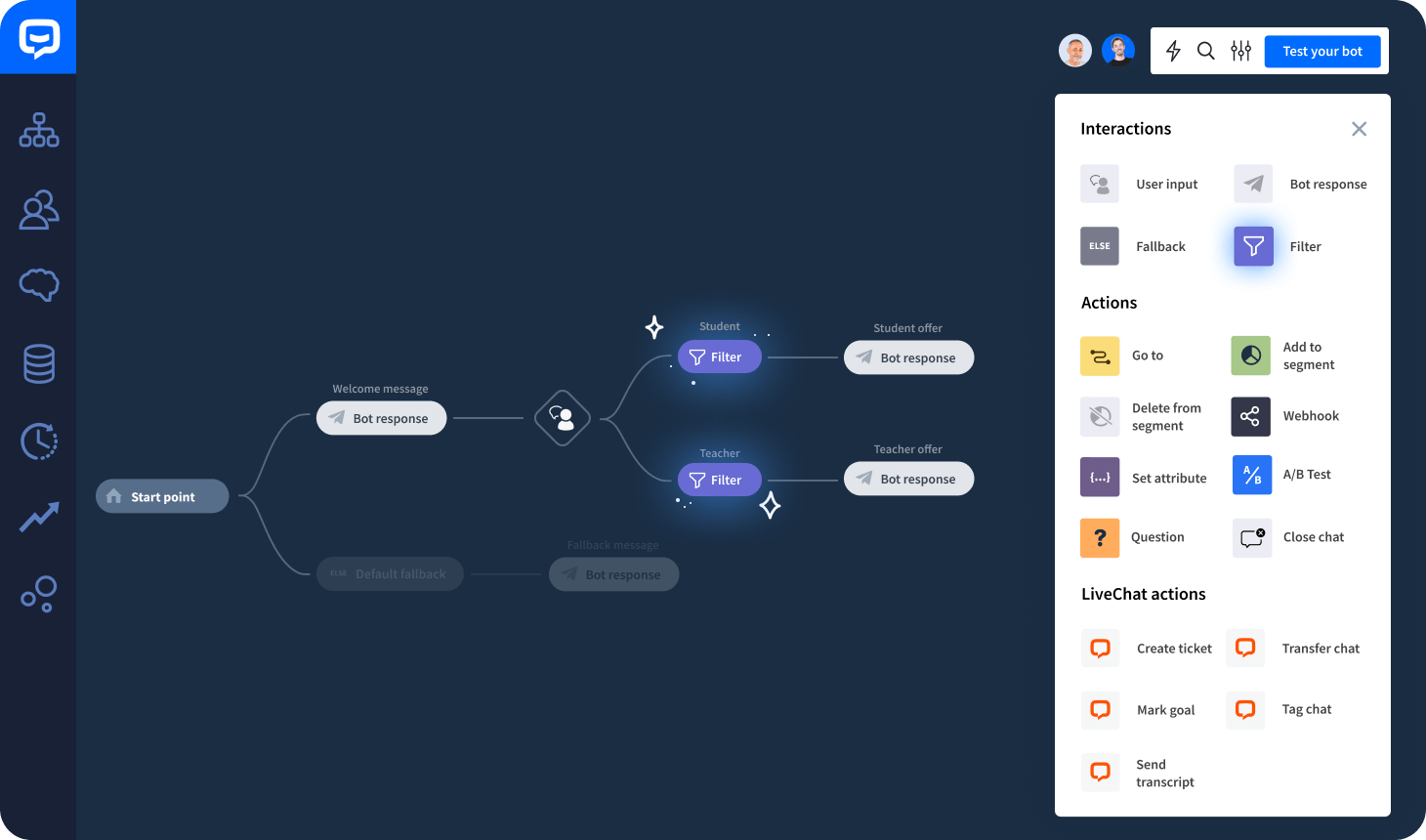
What's new



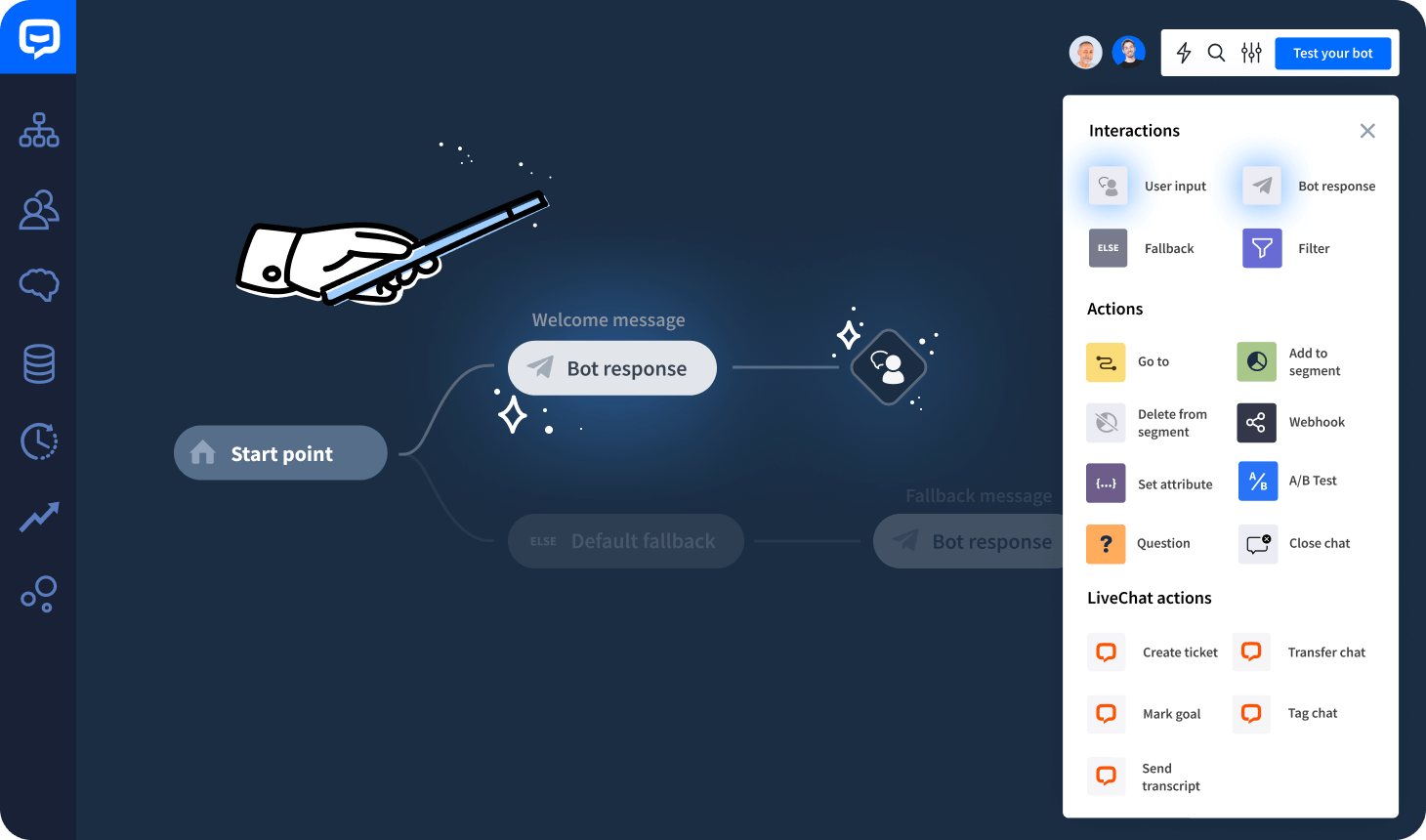
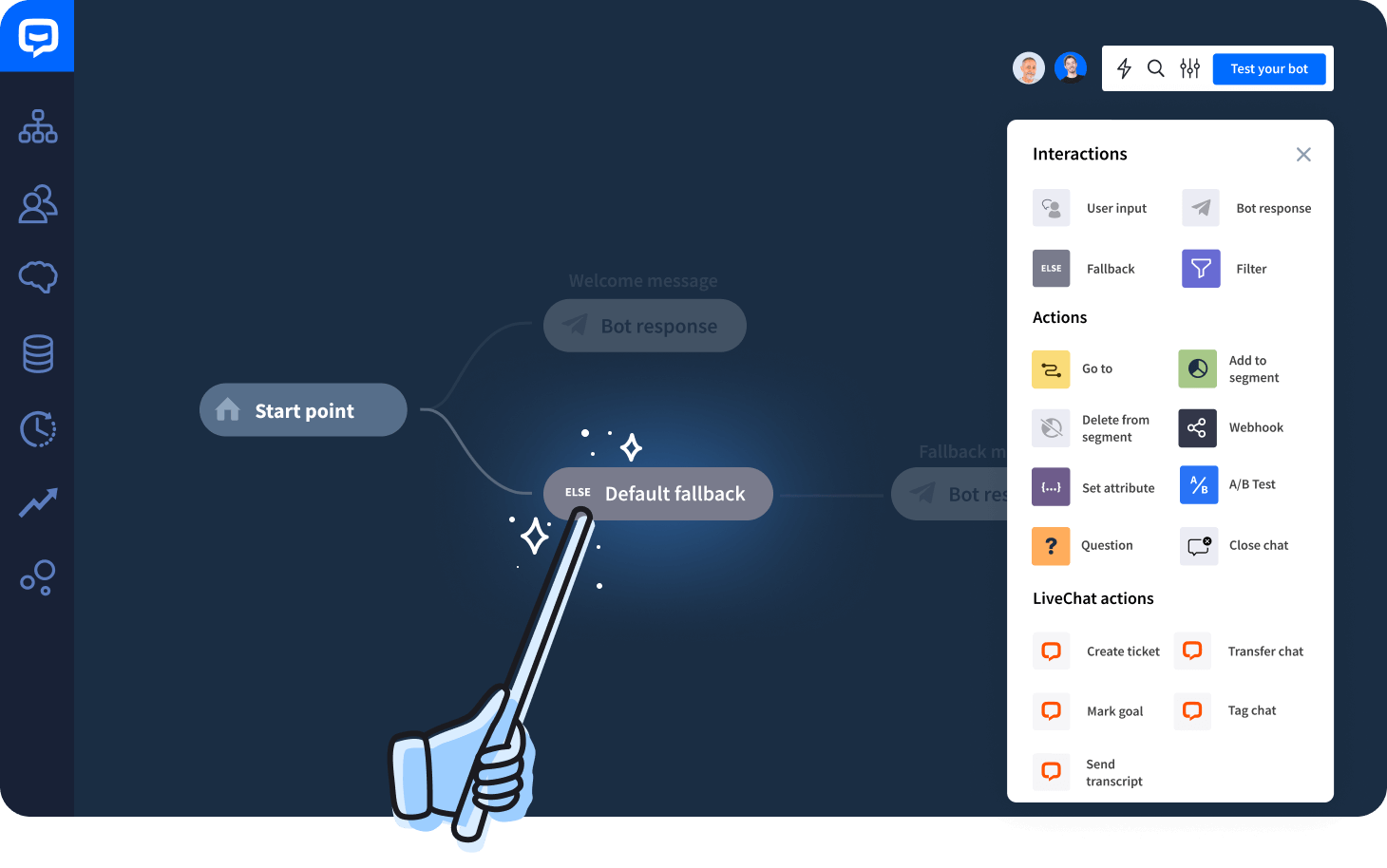
User Input
lets you collect user responses. In this block, you need to define what types of user messages will trigger the following bot’s response.
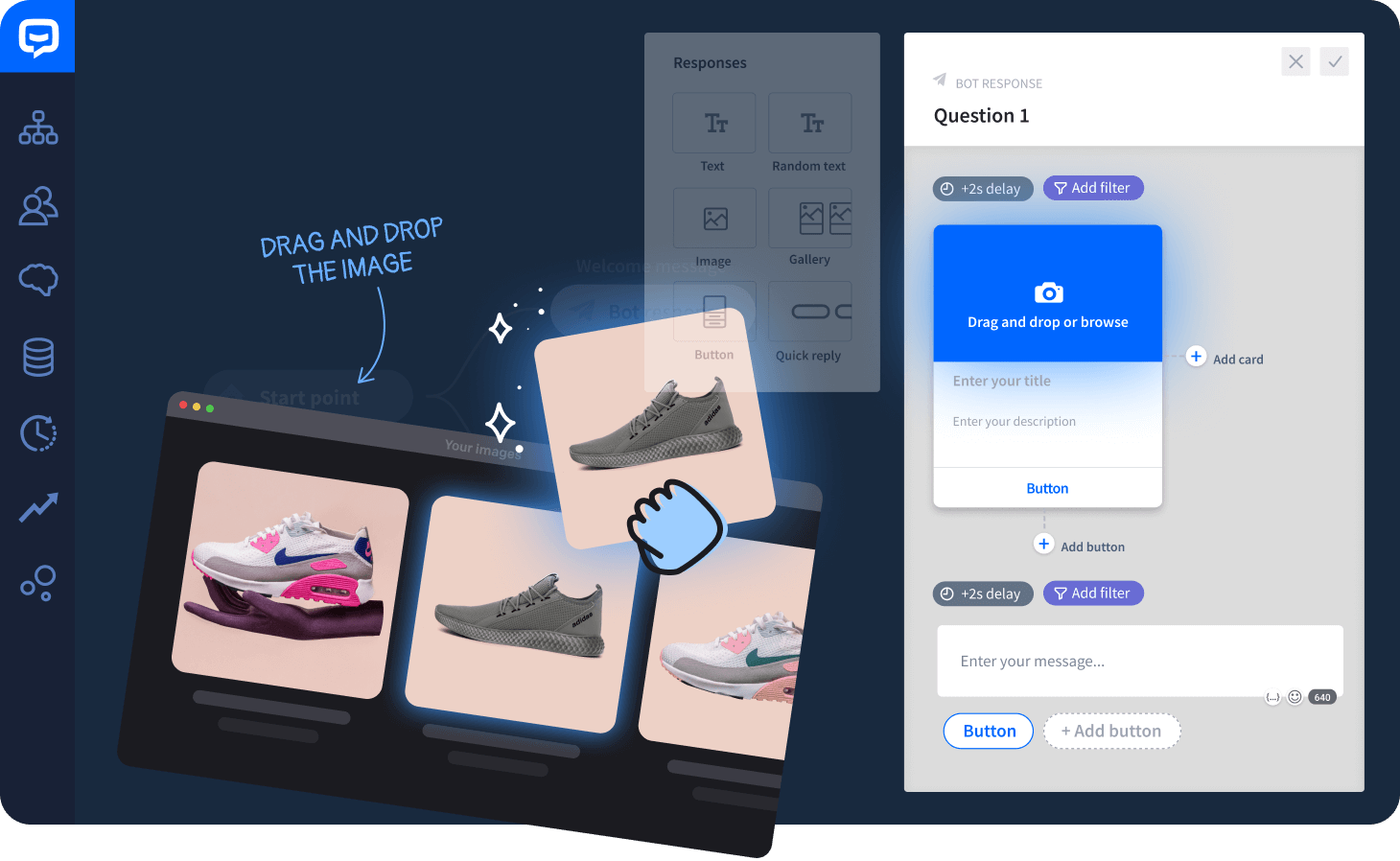
Bot Response
contains a message your chatbot sends to the user.



















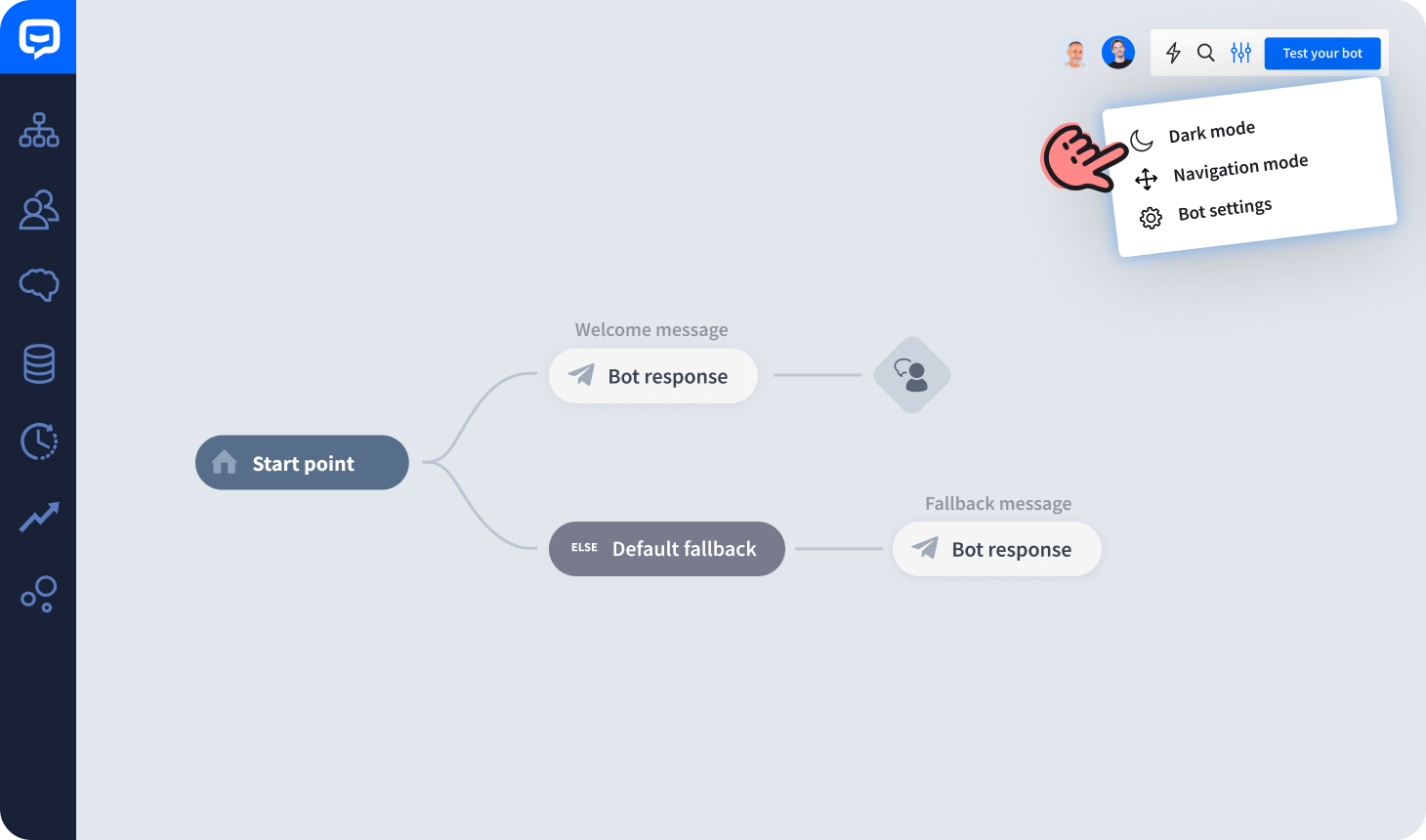
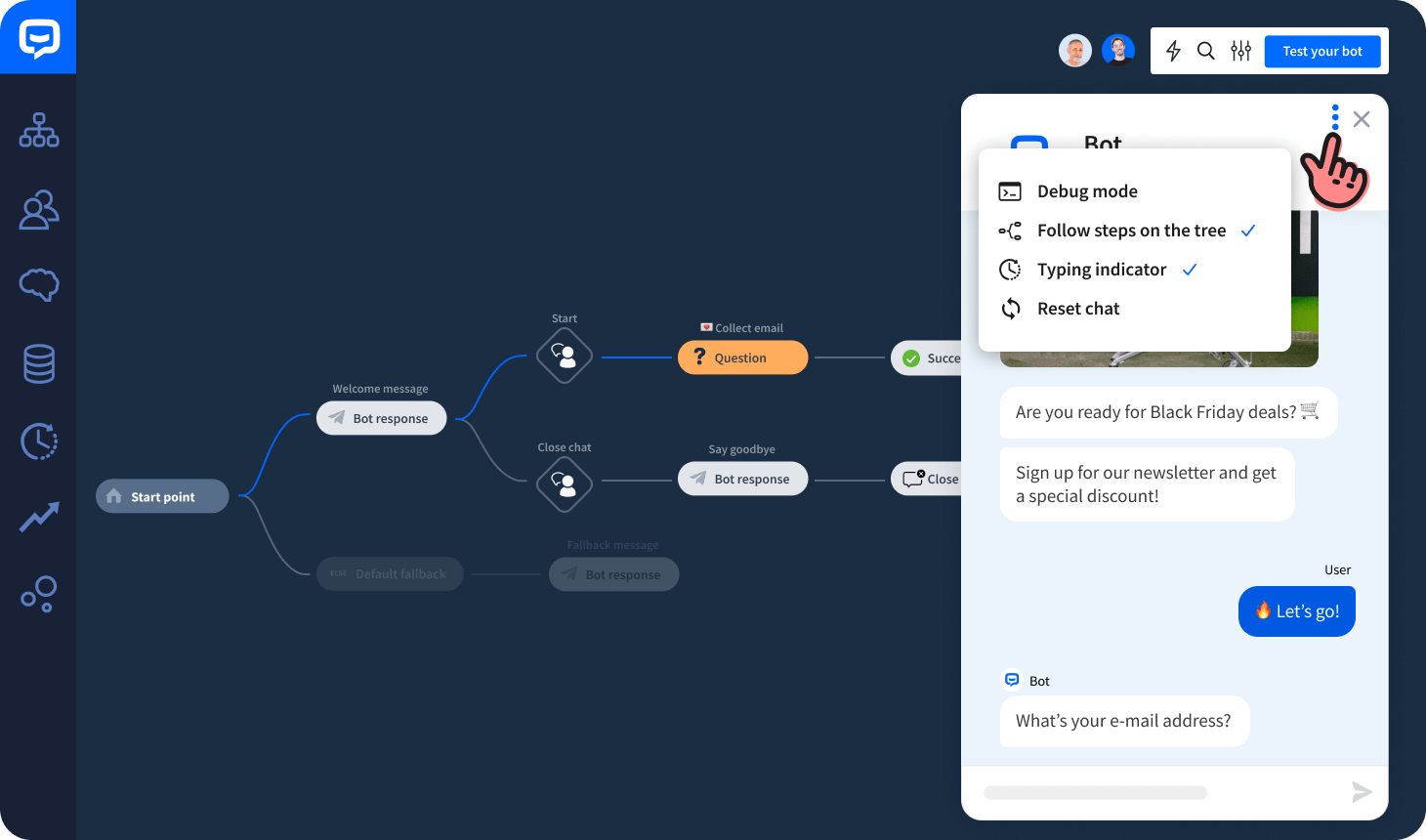
Turn on debug mode to see all the steps your chatbot is going through.
Turn off the typing indicator to speed up the testing process.
Follow steps on the tree so that you can easily locate a particular interaction on the tree.



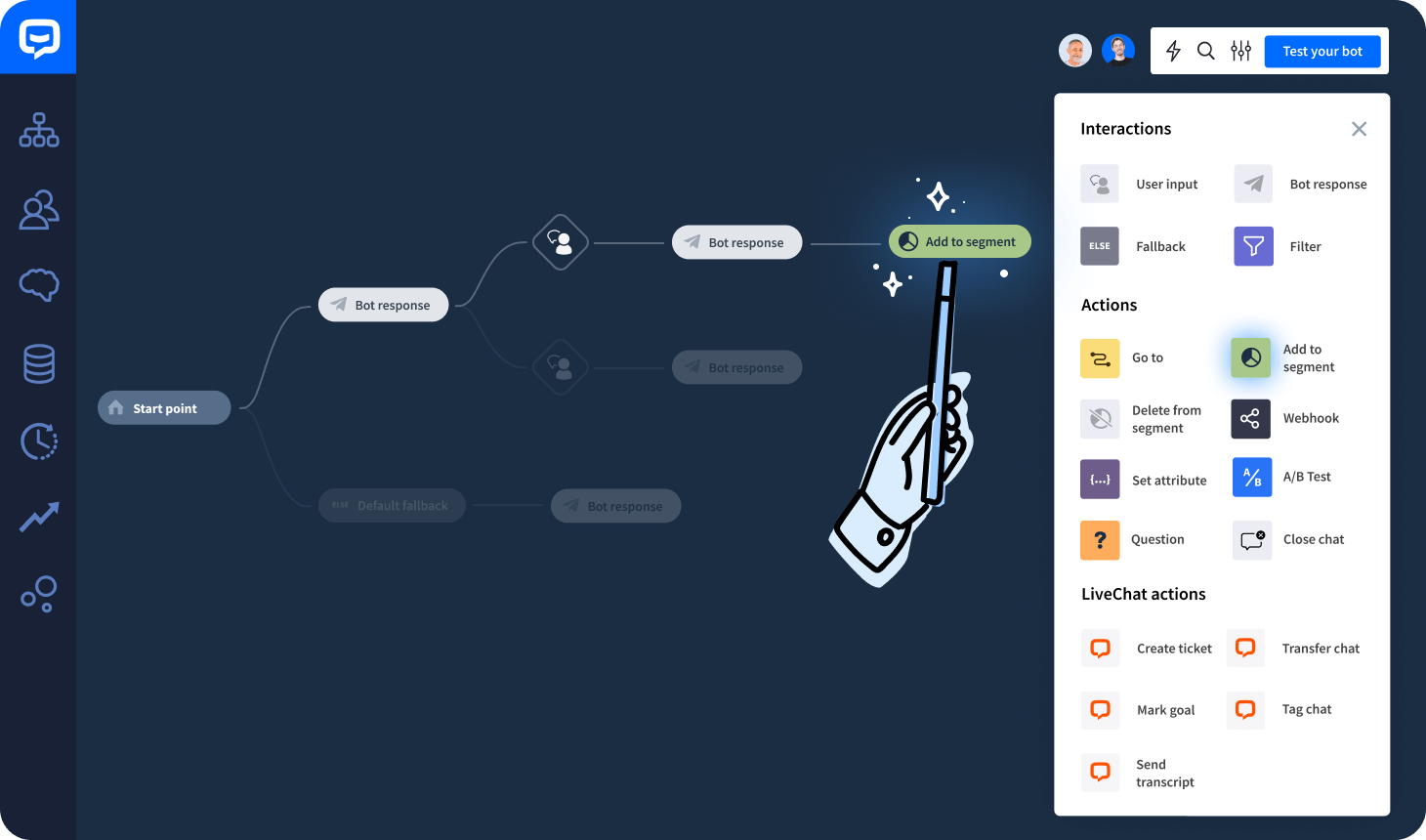
Dashboard
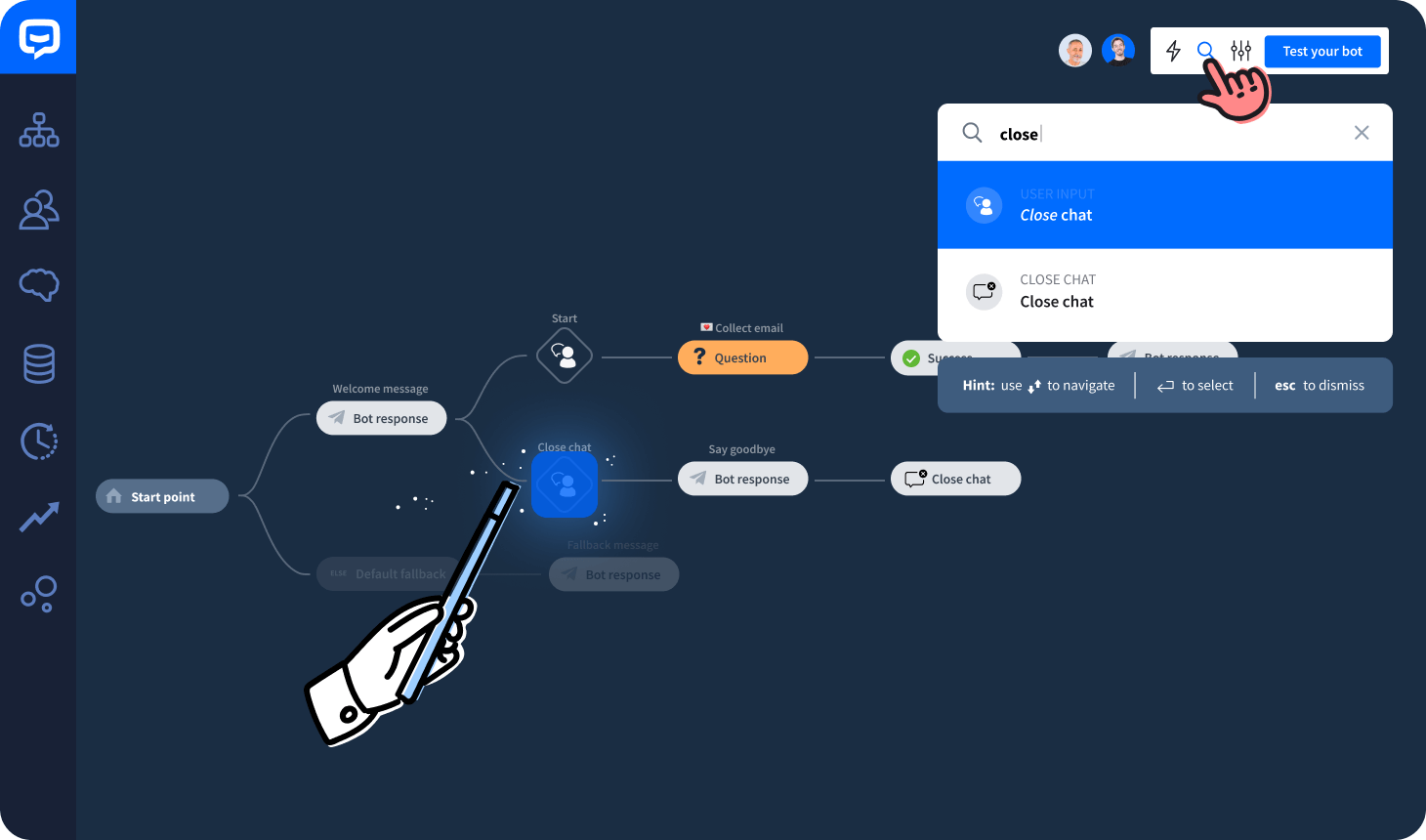
User input
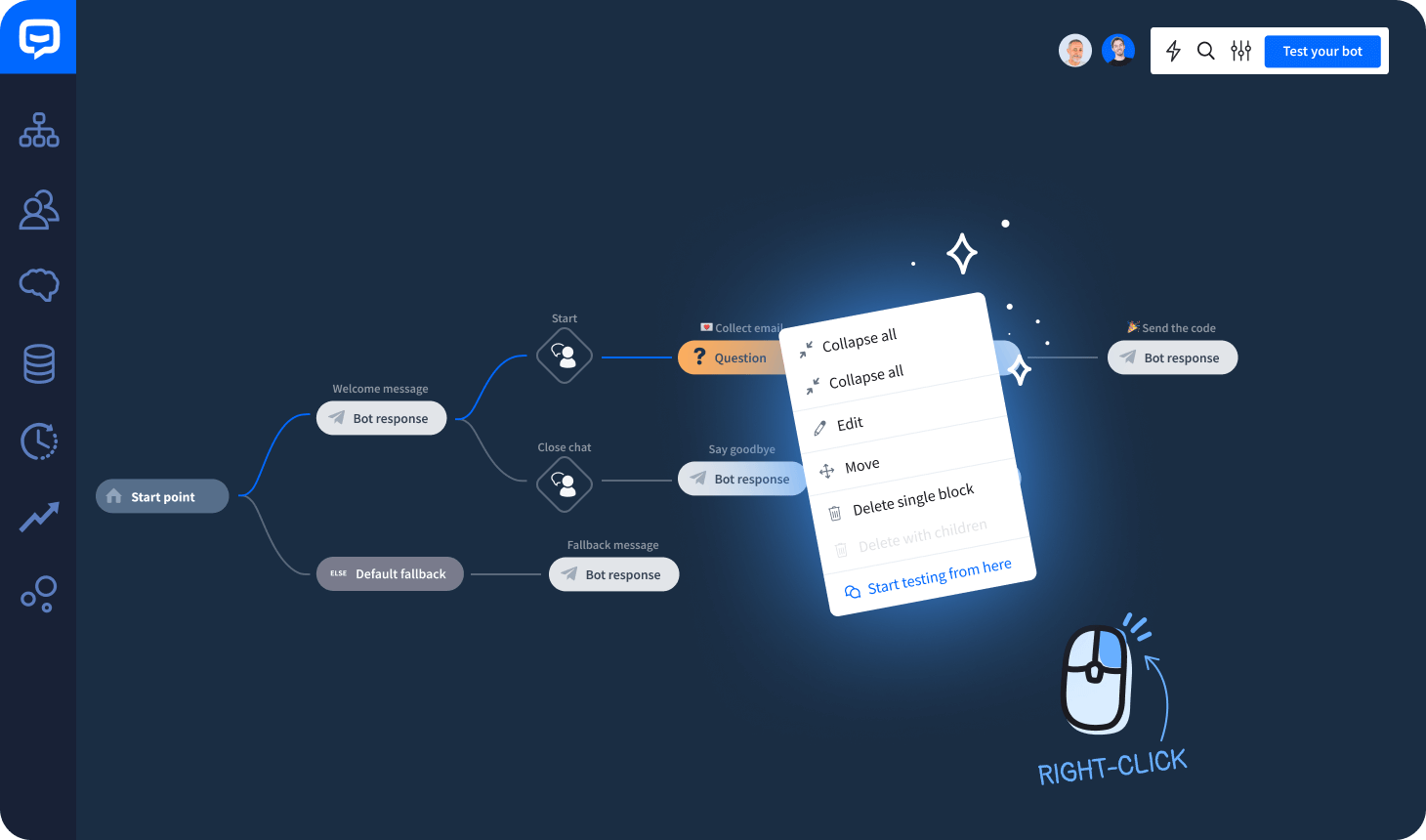
Blocks
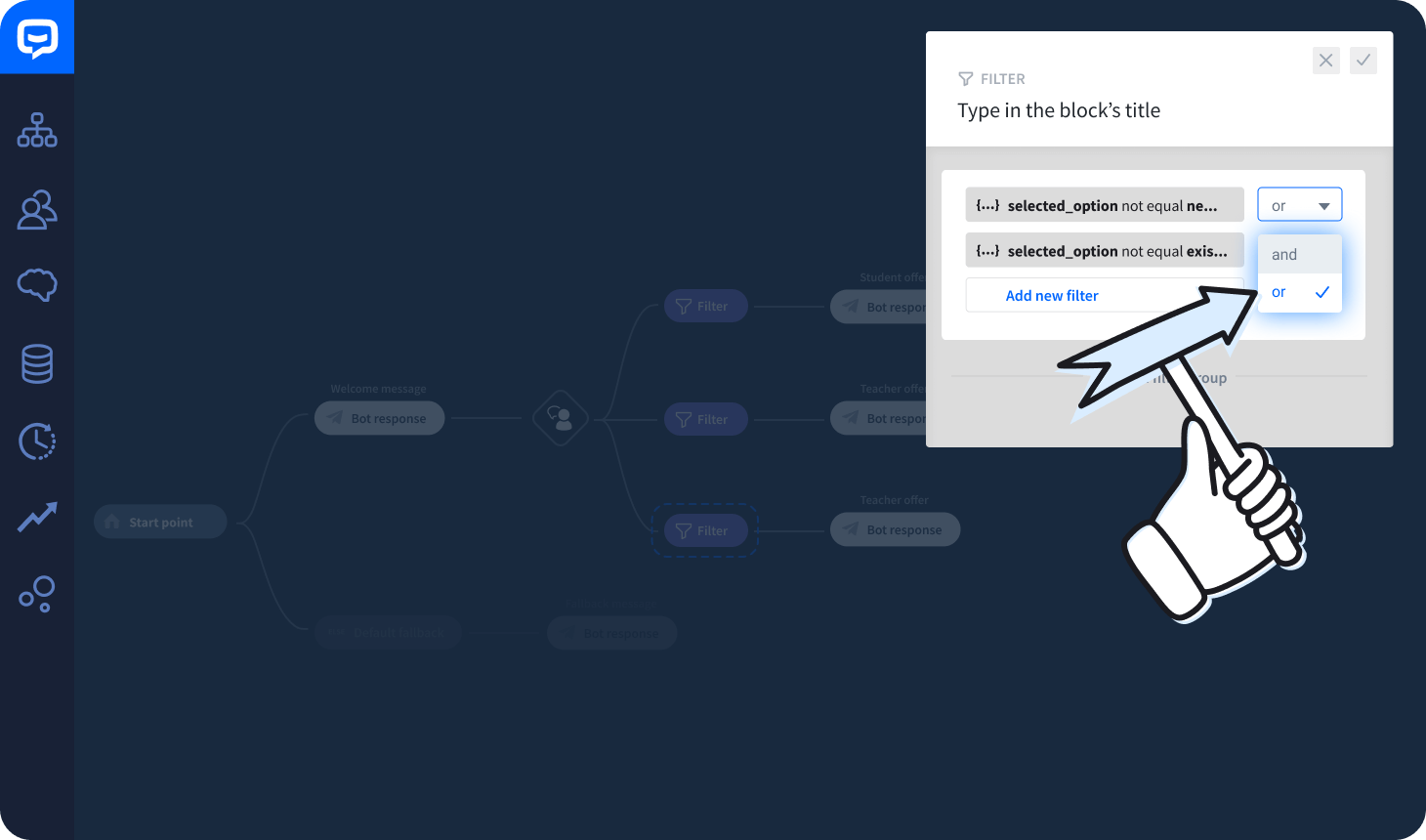
Selection list



Happy building!
The Visual Builder’s redesign paved the way for improving existing features and creating new ones. We know that the changes we’re introducing are great, but also that changes might be difficult to adjust to at first. To make this transition as smooth as possible, we prepared a short onboarding video and Help Center materials that will help you get to know the new interface. Just to let you know, we’re still working on new features that will make the building process even easier.
Darek Zabrzeński | Head of ChatBot
Let’s see Visual Builder in action
Would you like to share your
feedback on the new Visual Builder?
Write to us at support@chatbot.com. We’d love to hear it!